August was a busy month, we have been watching great news, articles, tutorials, scripts, tips and lot of inspiration for web designers popping up everyday so we thought it would be a great idea to wrap all those resources in one package where you can check to fuel your energy for creativity. I found some nice examples posted at devsnippets that is worth mentioning, so i am going to list them here as well.
Today we have a round up of useful CSS, Ajax, Tutorials, tools, Graphics, WordPress and articles we’ve found in August that is worth your time.
Photoshop and Illustrator Tutorials and Resources
- Dynamic Recessed Watercolor Typography in Photoshop
In this tutorial, you will learn how to mix vector elements and watercolor effects with text to create a stunning design. It’s a quick process that depends heavily on good choices of images and colors.
- Free iPhone Design Set for Photoshop
- Create a Glowing Abstract Light Vector Graphic
- Wacom Settings In Illustrator
Ajax and Javascript
- Build An Incredible Login Form With jQuery
In this tutorial,you’ll create a sliding panel, that slides in to reveal a login form, using JQuery to animate the height of the panel. Checkout the demo here.
- Design a stunning Alert Box using MooTools
This tutorial explains how to design a stunning Alert Box which changes and improves the classic look of JavaScript Alert Boxes.
- Creating a Slick Auto-Playing Featured Content Slider
- Unobtrusive jQuery slide toggle with cookies
Using jQuery to create a “slide/hide†toggle and remembering the last state on reload, or page navigation
- Automatically Generate a Photo Gallery from a Directory of Images
This gallery is built using PHP, javascript and CSS. This gallery will not create the thumbnails for you, it builds itself dynamically from your directory of images. So when you want to add new photos, you simply drop the new photo and thumbnail in the directory and you are done! Removing photos just means removing the photos from the image directory.
- CSS Sprites2 - It’s JavaScript Time
Dave Shea demonstrates inline CSS Sprites2 in this article and adds some JS magic into it.
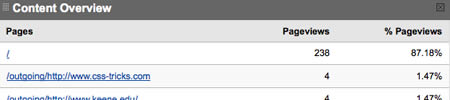
- Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site
Add outbound link tracking to a new or existing site. Provided that your links to other sites open a new window, you can track them very easily with some help from jQuery.
Ever wanted to degrad the script tags that reference external resources (via the src attribute) and execute script embedded within the tag itself. So instead of doing this:
<script src="some-lib.js"></script> <script> var foo = use_some_lib(); foo.do.stuff(); </script>
You can do this:
<script src="some-lib.js"> var foo = use_some_lib(); foo.do.stuff(); </script>
- Mootools basics + 5 useful tips
In this post, you will find a little reminder of Mootools base functions (Basic Learning) , tips and examples to do more things with less code.
- Ten commandments for developers
10 thoughts that should be patently obvious to developers, but typically aren’t.
CSS and XHTML
- 10 Principles of the CSS Masters
10 excellent principles that any web developer or designer can find useful, meaningful, or challenging. These are the true masters of CSS. Drink deep from their knowledge and take their wisdom on your next designing adventure.
- Override Inline Styles from the Stylesheet
If you have a little bit of curiosity if you can overide inline styles through your stylesheet, check out this tutorial.
/* override inline styles */
span[style]{
color: inherit !important;
font-size: inherit !important;
}
- Force IE6 To Support Alpha Transparency
A script created by Dean Edwards to force IE6 to render PNGs properly. Additionally, the script will also help to fix many common bugs from IE5-IE6. It also allows for advanced CSS selectors.
- 10 Useful CSS tricks to conquer the world!
Some CSS gems that are very useful for beginners and for advanced designers.
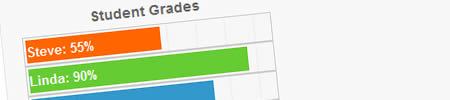
You can use graphs to display data more illustratively. This tutorial is going to show you how to take boring data in a table and display it in a bar graph. The technique is simple, but the affect is drastic.
- 20 Websites To Help You Learn and Master CSS
This article features 20 excellent websites to help you “grok†CSS. There’s a wide range of websites included – from blogs to directory-style lists and websites that focus on one particular topic related to CSS.
- How to Add Drop Shadows to Menus or Windows with CSS
A tutorial on how to add soft drop shadows to your site’s menus and windows using CSS.
Design News and Tutorials
- School Is In Session - 100 Design Articles To Keep You Motivated : Part 5
100 design related articles to help get you motivated.
- Blank Themes, Frameworks and Templates: Resources to Speed Up Your Development Time
Great resources including skeleton templates that will simply give you a starting point for your design that you can style in any way you like.
- How Simple Web Design Helps Your Business
Excellent article on why “Keep It Simple Silly†is still right when it comes to web design.
- Designing for Print - Setting Up Crops and Bleed
A design destined for print requires setting up to certain specifications to ensure that the work is printed correctly by industrial lithographic or digital print firms. Here is a really useful post that you will put on the right track.
- 66 Links To Learn The Webdesign Basics
Here are some of the best articles and sites from around the internet that will teach you some of webdesign basics.
Freebies
- 16 “Sketchy†Illustrator Brushes
A pack of worn edges contained in one PNG file.
Freelance
- 9 Of The Best Ways To Present A Website To A Client
9 of the best ways to present a website design to a client, along with the advantages and disadvantages of each method.
- FYI: Do You Know Your Freelancing Rights?
Do you know what your legal rights are when you work for hire? How do you get a copyright? Is it expensive? Can it be taken away from you? How long does it last? Read on for more information.
- WHAT YOU’RE MISSING IF YOU DON’T CHALLENGE YOUR CLIENTS
Finding ways to bring clients out of their comfort zones and not upset them in the process takes time and practice. However, this is a skill that if practiced can really make a large impact on the outcome of your work.
WordPress
- Build Your Own URL Shortening and Redirection Service in WordPress
This article discusses the use of Short URLs, lists some services, and explains how you can create your own custom version in WordPress. It also covers a few concepts in the tutorial sections:
- One way to use WordPress Custom Fields.
- How to create conditional JavaScript code, based on PHP variables.
- How to redirect a web page in WordPress.
Liz Strauss Comment Counter is a highly configurable badge (very similar to the Feedburner one, except it’s more configurable) to show off the number of comments your blog has.
- 21 Mindblowing Premium-Like Free Wordpress Themes
An exclusive collection of free wordpress themes which are not less than premium themes and you may consider any of these themes as per your need before going to purchase any paid premium theme.
Inspiration
If you are looking for ideas to design a portfolio site, here are 30 single-page portfolio sites with exceptional design and implementation.
- 30 Impressive Colour Spectrum and Rainbow Wallpapers
If your desktop wallpaper is looking a bit dull, perhaps it’s time to add a little spice, make it something more cheerful. Here’s some really Impressive Colour Spectrum and Rainbow Wallpapers.
If you’re inner muse is working correctly, you’ll find inspiration strikes just when you need it, but if you’re like the rest of us you’ll find that inspiration strikes at the oddest of times. In this post you will find some nice tools to help manage inspiration: getting it to strike, and making sure it isn’t lost when it does.
If you are looking for daily inspiration proportions then Fubiz site is the place to go. Fubiz is centered on the subjects of the graphic world, the urban culture, the products tendencies and numerical arts.
Resources
- Where To Get Your Own Avatar?
- 3 Smart Moves To Make After Landing A New Client
Landing new clients can be one of the most time-consuming tasks for the overworked freelancer–and it doesn’t pay you a single penny. Here are 3 smart things you can do after you land a client that can pad your paycheck for months (or years) to come.
Textures and Brushes
- 200+ Photoshop Brushes for Light, Sparkles, Glows and Glitter
A number of designers have created custom brushes especially for various sparkles, glows and glitter. In this post you’ll find links to over 200 free brushes that you can download to reduce the amount of time spent on your designs and to produce some excellent results.
- 75 Powerful Adobe Fireworks Extensions - It really can be as Great as Photoshop!
Here are some of the best 75 Adobe Fireworks Extensions (MXP), nearly all are compatabile with Fireworks MX, 8 and CS3 (and quite a few with Fireworks 3 and 4).
Interviews
In this quick fire, Jeff will answer everything from his favorite music to his “web development pet peevesâ€. Enjoy!
- Interview with Jacob Gube of Six Revisions
Jacob Gube is the man behind Six Revisions, a popular web design and development blog. Here is a nice interview with him on Designm.ag.
- Interview With Jeff Finley of Go Media Via Twitter
Jeff Finely is the main author of GoMediaZine and one of the owners of Go Media. He has created some amazing artwork for print, web and apparel. Here is an interview with him on Vectips.






































 this February, Google
this February, Google 

 You can do lot of interesting stuff with Google Talk like get alert notifications, save bookmarks to delicious, manage web calendars, set reminders, write blogs, and so much more.
You can do lot of interesting stuff with Google Talk like get alert notifications, save bookmarks to delicious, manage web calendars, set reminders, write blogs, and so much more. 2. friendfeed@imified.com - This secret bot lets you
2. friendfeed@imified.com - This secret bot lets you  You can post bookmarks to delicious, send messages to Twitter,
You can post bookmarks to delicious, send messages to Twitter,  6.
6.  7.
7. 