via http://www.thedonutproject.com/wallpapers/i-work-because-i-love-this-shit/
Archive for April, 2011
Allow your Clients to Update their Websites on the Go
Today, we’re going to learn how to set up a website that can be easily edited via your iPhone and the Pagelime mobile app. If you’re unfamiliar with Pagelime, it’s an incredibly easy-to-use CMS that makes the process of editing a website as easy as possible.
Pagelime Basics
Pagelime is unique in that it allows you to design and code your website in plain HTML first, and add the Pagelime editable CSS tags as the last step in the process. Once your site is finished, you can go through the site and add “class=cms-editable†and a unique ID to any elements in your HTML that you want to be editable. Pagelime takes care of the rest.
An Example Situation
For this article, I’m you…and you are perhaps a web designer that makes websites for local businesses, law firms, restaurants, etc. So I make a lot of well designed 6-7 page brochure sites.
So I was pitching a restaurant for their web business, and I downloaded a lovely template from ThemeForest with the amazingly descriptive title of “Restaurant Website 01″. It just so happened to have everything our client was looking for.

I’ve decided to use Pagelime because my client doesn’t make many drastic changes, but when he does (let’s call him Chef Tony) he wants to be able to do them himself. Let’s say that I was competing with a few other developers for the contract, and I sold Tony on being able to update his recipe of the month, his employee of the month, and a daily Paella dish photo from his iPhone. Needless to say Tony was impressed. Tony is rarely impressed; so now we have to deliver on our Paella updating promises!
Digging in!
On our template’s homepage, we can see there are quite a few areas on the page that I’ll need to make editable. Since making things editable with the Pagelime mobile app is no different than with the Pagelime web app, we go about adding the editable classes to the different parts we’re interested in.
Here’s the markup for the welcome message.
<div class="headingrow"> <h1>Welcome to our website</h1> <p>Lorem ipsum dolor sit…</p> </div>
We’re going to make the p tag editable with Pagelime. Since we’re using the mobile app, we’ll also give it a descriptive title.
<p id="welcome" class="cms-editable" title="Welcome Text">Lorem ipsum dolor sit…</p>
Here’s the next section:
<div class="subheadingrow"> <h2>Employee of the month - Jenny Smith</h2> <img class="leftalign"src="images/home-image-sample1.gif" alt="" /> <p>Tasty and fullfiling, … </p> </div>
I want to make the headline, the promo image and the main content itself editable.
<h2 id="eomtitle" class="cms-editable" title="EOM Headline">Employee of the month - Jenny Smith</h2> <img id="eomimg" class="leftalign cms-editable" title="EOM Image" src="images/home-image-sample1.gif" alt="" /> <p id="eomtext" class="cms-editable" title="EOM Text">Tasty and fullfiling, … </p>
The Recipe of the month section mirrors the above format exactly, so we make the same changes to that block of HTML.
Finally we make the image in the upper left corner editable:
<img id="changer" class="cms-editable" title="Changing Image" src="images/changer.png" />
This doesn’t affect the site layout in any way, and only a couple moments to code. Pretty sweet so far! If we open the site in the Pagelime web app, we now see that all of our elements are editable.

Now I’ve delivered the first version of the site to Chef Tony, and he can download the Pagelime Mobile App here:
He can log in with his email and password, and he’ll see his site on the dashboard:

At this point, he has the ability to edit the site, manage images, view documents, use Google Analytics, and even make new pages and templates. For the purposes of this article, we’re only going to deal with editing the Site and Images.
Clicking on Edit Site brings you to the Select Page screen where Tony can choose the homepage for editing:

The next screen provides you with a list of the editable areas we defined earlier.

Clicking on “EOM Headline†will allow us to change the employee of the month text. Tony makes it Chef Tony, because he just so happened to cook a mean Paella today. We tap “Done,†switch to “Preview,†and can now see now the ‘employee of the month’ section has now, indeed, been updated to “Chef Tony.â€

We’re now going to update the Changer Image. To do so, we’re going to use the “Edit†view. We tap the button in the subnav which brings up a preview of the website with green overlays. The overlays show you what’s editable and can be tapped to open that region – similar to the live editing in the Pagelime web app.

This gives us a preview of the image we’re changing. We now have the option of taking a live picture on the fly, choosing an image from our phone, or choosing an image stored in the Pagelime image manager. For this tutorial, I’ll take a picture of a Paella, and then use the auto-cropper tool, which allows us to proportionally scale and crop our image to match the dimensions of the editable image on the site.

We can now check the preview and see how it looks before clicking publish…

When we check the actual website…

… we see that everything has been updated — all from our phone! No real technical knowledge is needed, and you have an awesome bit of client candy to help upsell your clients and make more money. (We won’t tell Tony he forgot to update his Employee of the Month Photo.)
So there you have it: a website integrated with a CMS with the added benefit of iPhone – on the fly – updating! Go make a glass of Limeade, enjoy the spring air, and the smell of all the extra green you’ll be making.
The first sign that humans are on the verge of evolving into another species [Evolution]
Still Searching: SETI Pioneer Jill Tarter Talks Shutdown, Aliens
For many alien enthusiasts, Jill Tarter is synonymous with the search for extraterrestrial intelligence. As the SETI Institute’s research director — and the inspiration for Jodie Foster’s character in Contact — she’s done more than anyone to raise the search for cosmic company from a fringe effort to serious science.
After receiving a TED prize in 2009, Tarter had grand plans for the Allen Telescope Array, a proposed field of 350 big-nosed radio dishes that would be the world’s only dedicated SETI telescope, as well as its most sensitive. But this week, budget cuts forced the ATA’s existing 42 dishes into hibernation mode. The rest are now just a dream.
 Wired.com talked with Jill Tarter about the shutdown and what it means for the future of SETI.
Wired.com talked with Jill Tarter about the shutdown and what it means for the future of SETI.
Wired.com: The dishes are in hibernation mode now. What exactly does that mean?
Tarter: It means the array runs on a smaller staff. We keep the caretaker staff. We keep power on the antennas, so the cryogenics stay cold and they don’t get harmed. We just put them in a safe mode. But you can’t operate them, you can’t take data.
Wired.com: Does that mean you’re expecting to bring it back up?
Tarter: We’re doing everything we possibly can to bring it out of hibernation. But that, you know, that requires new funding.
We’re talking with the Air Force, and we’re hopeful for that. But we also need the public to step up and support SETI research, to keep that on an even keel. This unfortunate situation, coming at just the wrong time, when we were just beginning a two-year search of these Kepler worlds — we hope people understand the irony of that.
Wired.com: Tell me about the Kepler project. What were you going to do there?
Tarter: Before Kepler launched, we knew about a couple of hundred exoplanets. Most of those were big or right next to their stars. Not likely to be habitable. The Kepler worlds are different. There are 68 of them that are about the same size as Earth, of which it’s calculated that 54 may be in the “Goldilocks†habitable zone. And there’s 1,235 of them altogether, which [extrapolated] gives us the statistic that we can expect 50 billion planets in the galaxy, and 500 million of those are likely to be habitable.
The Kepler results have changed the way we can do our research. We can now point where we know there are likely to be good planet candidates. That’s a change. This is a fantastic new bounty of potential and information.
Wired.com: So you had specific plans to go after the Kepler planets directly?
Tarter: Yes. We’d scoped out a two-year observing program. There’s something called a “water hole†from 1 to 10 gigahertz, where the universe is naturally quiet. We want to search through that.
Wired.com: That makes it a particularly bad time to be shutting down the telescopes.
Tarter: It’s a hugely frustrating time. [SETI senior astronomer] Seth Shostak is all over the place with a great one-liner: “It’s as if the Nina, Pinta and Santa Maria were called back to dry dock.â€
The other thing we’re doing now, which we’ve never done before, is trying to get the world involved. We’re trying to open up this search so that it isn’t just done in a silo by a tiny priesthood of astronomers.
Every Friday afternoon for the last year, we’ve saved and uploaded into the cloud huge amounts of data, about 10 terabytes altogether. The idea is to allow people who are good at signal processing to help us develop new algorithms to find new classes of signals. We’ve also just put out the first version of a citizen science participatory opportunity [SETIQuest Explorer], which is in beta test now. It’s our first attempt to see whether people can help us find patterns in the data that we haven’t yet built algorithms for.
Having an active global program — not just turning on your computer, installing software, walking away and never thinking about it again, but getting your brain turned on, thinking about the story, thinking about how you’re connected to the cosmos and everybody else on this planet — that’s another mission. But of course that means we have to get the telescope back on the air before we can carry through on that. Now is not a good time to stop. It’s never a good time to stop. We didn’t build these telescopes to put them into hibernation.
Wired.com: What other approaches are there for SETI?
There’s still SETI@Home, which is run by Berkeley and works on data recorded at the Arecibo Observatory. There’s a new collaborative project started by the Japanese called Project Dorothy. LOFAR, a new telescope that looks for signals at low frequency over the Netherlands, Germany, Holland and the U.K., has begun a SETI program. There’s a little bit of SETI in Australia, and SETI is still ongoing at Institute for Radio Astronomy in Argentina.
Wired.com: So there’s hope. The torch is still being carried.
Tarter: Oh, definitely. I’m working harder this morning and yesterday than I ever have before, trying to get the message out. We’re going to find different federal funds, but we really need people invested and engaged and supporting us to keep the funding stable.
Wired.com: How important is it to have continuous observations? If we’re targeting individual Kepler planets, the planets will still be there in 10 years.
Tarter: Sure, the planets will still be there. On the other hand, would it make a difference if you discovered a signal today, as opposed to waiting 10 years? I think it would, [especially] in getting people to recognize that their differences are small. That message is an important one.
Wired.com: What do you think would happen if we discovered a signal today?
Tarter: It would change everything overnight. SETI wouldn’t have any funding problems anymore. People would be eager to see if there was information in the signal. But even if it was only a cosmic dial tone, with no obviously or instantaneously available information, we’d still learn some very fundamental facts.
We’ll learn that technologies can survive a long time. Unless technological civilizations have long lifetimes, we’re never going to succeed in detecting a signal. We have to be close enough in three-dimensional space, and we also have to overlap in time. In the 10-billion-year history of our galaxy, if civilizations only last for 100 years, there’s not going to be any overlap. If we get a signal, it means that technologies, on average, can last a long time.
I’m not saying we’re going to get extraterrestrial salvation, by any means. But I am saying we’ll learn that it’s possible to survive our technological adolescence. That’s where we’re stuck right now, and there are a lot of indications that we won’t make it out of this. A signal would make all the difference, would show that it’s possible. That somebody else did it.
To donate to the Allen Telescope Array and the Kepler worlds project, go to SETI.org.
Full disclosure: This reporter spent a summer at the SETI Institute.
Images: 1, 2 & 4) SETI Institute. 3) NASA.
See Also:
- Exoplanet Hunter Finds Bounty of Multi-Planet Solar Systems
- Video: Kepler’s Exoplanets vs. the Solar System
- Budget Cuts Shutter SETI’s Search for Aliens
- Astronomers Suggest Crowdsourcing Letters to Aliens
- Exclusive: Chat With Exoplanet Guru Geoff Marcy
What is the Click-Through Rate on Google’s Top 10 Organic Results? [Infographic]
Our top story last week was the revelation, or perhaps confirmation, that the Number 1 Google Result Gets 36.4% of Clicks.
After running the story SEW received many phone calls and emails from readers looking to get further information. Obviously the data really struck a chord with many of you, so we decided to mock it up the results in a data visualization. Hopefully the infographic will be a useful tool in your armory to persuade your client teams and or senior managers to invest in search engine optimization (SEO).

Click image above to enlarge. You can download a full-size version PDF for your own use: SEW CTR.pdf
Click to read the rest of this post...
"Life is Hell, Then You Become One With The Force": Darth Vader explains Sartre [Video]
21 Productive Things Designers Can Do with Down Time

Designers, freelancers in particular, go through various cycles and there inevitably will be some times when you’re between client projects and you don’t have a whole lot to work on. During these situations there are a lot of options that could still make effective use of your time. Rather than feeling like you have to resort to crowdsourcing consider all of the options that are available.
This post is intended to show you a sample of things that you could focus on when you do not have enough client work to keep you busy. Read through the list and find a few that interest you the most. Keep these in mind for when the slow times come and you’ll always have something you can do to keep moving in the right direction.
1. Code Your Own Framework or Starter Template
Many designers use CSS frameworks (such as the 960 Grid System) as a starting point for their projects. WordPress theme frameworks are also commonly used by WordPress designers and developers. Although there are a lot of frameworks to choose from, it’s likely that you might like to change or tweak some things to meet your own needs. Consider using some of your down time to work on developing your own framework that could be used on many of your projects in the future. It could make your work quicker and easier going forward.
2. Design Templates for Sale
With the increasing popularity of marketplaces like ThemeForest and MojoThemes, making money by selling templates is a realistic possibility. If you’re only using your down time for creating templates, as opposed to making it a major part of your business, selling at a marketplace is probably a better idea than creating your own theme shop since it won’t require as much work from you. By having a few templates or themes that appeal to buyers you can start earning some on-going income to supplement your revenue from client work.
3. Design Stock Graphics for Sale
In addition to designing and selling templates, you also have the option to create stock graphics for sale. Stock photography sites like iStockphoto and Fotolia will allow you to sell vector artwork and other graphics. Marketplaces like GraphicRiver are also an option. Like selling templates or themes, selling stock graphics can help you to build up some supplemental income, which is always a good use of your spare time.
4. Design for Membership Sites or Blogs
You can also make money with stock graphics even if you don’t want to sell at stock sites. There are an increasing number of membership sites (like our Vandelay Premier) and design blogs that buy work from freelance designers. The items will then be given to their members or blog readers, which can also give you some added exposure, assuming you are credited.
5. Create Freebies
Aside from selling, you can also create graphics and resources to be given away at your blog or at another blog. Freebies are always appreciated by readers, and the highest quality freebies are also great for attracting links, tweets and shares on Facebook. There are any number of types of freebies that you could work on, including textures, Photoshop brushes, vectors, icons, design elements, etc.
6. Work on Your Blog
If you have a blog on your site, chances are that it doesn’t get a lot of your attention when you are busy with client projects. The time you have between projects can provide an opportunity to update your blog and reach more readers. Blogs can be excellent sources for helping new clients find you, they can attract links to your site, and they can allow you to have another avenue to network with others in the industry.
7. Write for Other Blogs
In addition to writing for your own blog, you can also use your time to write for other design blogs. There are lots of blogs out there that pay for articles, and even more that are willing to post free guest submissions. Freelance blogging can be an excellent supplement to your income from client work, and any type of work on other blogs can help with exposure, name recognition, and link building. Writing for popular blogs will also push you to do your best work and you’ll probably learn new things in the process. From my experience, one of the most beneficial things about writing for other blogs is the opportunity to network with influential blog owners and editors.
8. Write for a Magazine
Writing for blogs is not the only writing opportunity that is available. There are many design magazines that accept articles from designers like yourself. Being published in a magazine can also be a nice addition to your resume and may bring added credibility.
9. Read a Book
Most of us would love to be able to dedicate more time to learning and improving in certain areas. There are tons of quality books that designers and developers could benefit from reading. It’s difficult to find the time to read when you have a lot going on, so why not use your down time to pick up some new skills by reading a book. If you’re not sure what you want to read, take a look at 10 Free Online Books for Web Designers and 44 Brilliant Books for Web Designers/Developers.
10. Follow Tutorials
There are thousands of quality tutorials available online that can help you to learn new skills or techniques. It could be a Photoshop tutorial, Illustrator tutorial, coding tutorial, or anything else that can help you to learn something that will help in your work. This is also something that tends to be neglected when you’re busy, so time between projects is perfect for going through tutorials.
11. Learn About Photography
Photography can be an ideal creative activity for designers. Many designers enjoy photography, and learning more about it can even help in your design work. Not to mention that having some quality photos can be useful your design work. Many designers like to photograph textures that they’ll use in their work. You may want to read a book about photography or just simply get out and practice.
12. Follow Up with Past Clients
If you’re in a situation where you currently don’t have any work, why not get in touch with your past clients to see if there is anything that you can do for them? This can be an easy way to pick up a new project as many of your clients will need some tweaks on their website, business card design, help with marketing, or any number of other things that you can offer. Even if the client doesn’t have any immediate needs it helps to stay in touch with them, and when they do have a need for your services you’ll be on their mind.
13. Be Proactive with Networking
Having a solid professional network is essential to success as a web designer, especially for freelancers. Why not use some of your available time to reach out to other designers, developers, marketers, or anyone else that you would like to network with? Your networking efforts could include face-to-face networking, sending an email, connecting on Twitter or Facebook, leaving blog comments, etc. See 5 Principles of Effective Networking for more tips.
14. Work on Your Portfolio Site
Your design portfolio website is a critical asset to your business, but it probably doesn’t get much of your attention when you are busy. You can take this time to add new items to the portfolio, post new testimonials, make tweaks to the design, or completely re-design the site.
15. Setup a Portfolio on Behance, deviantART, etc.
In addition to showcasing your work on your own portfolio site, there are a number of community-oriented sites that allow you to showcase your creations. Some of the popular options include Behance, deviantART, Carbonmade, Flickr, Coroflot, and design:related. These sites can be useful for networking with other designers and for gaining exposure to potential clients.
16. Volunteer for a Non-Profit Organization
If you want to put your skills to work for a good cause while you don’t have other projects to work on, consider volunteering your services to a non-profit organization. I would recommend that you work with an organization that you are personally involved with or that a family member or friend is involved with. There are certainly some situations where an organization that is getting free work won’t put as much emphasis on the process as they would if they were paying for it, which can make things difficult for you. This can be made a little easier if it is an organization that you’re involved with, and it also helps if you’re passionate about the organization and their work.
17. Experiment with a New Content Management System
Most designers use content management systems or e-commerce platforms on a high percentage of their projects. There are tons of systems out there to choose from, but typically designers tend to stick to the ones that they are familiar with, and in some cases this may not be the best fit for a particular project. Using your down time to experiment with a new CMS or e-commerce platform can help you to identify solutions that may be a goof fit for future projects.
18. Do Analytics Work
Your portfolio site may be one of your leading sources of new business, and if it’s not, it has the potential to become one. Most of us don’t take the time to analyze where our visitors are coming from, how they are interacting with the site, and what can be done to make the site more effective. Why not use some of your down time to do some in-depth analytics work on your portfolio site?
19. Design a Business Card
You may want to use your available time between projects to design your business card or other marketing materials. A well-designed business card can help to make an impact with people that you meet, and may lead to more work.
20. Get Outside
Sometimes it’s nice to simply get out of the office and away from the computer. Getting outside and being around nature can provide inspiration and can also refresh you so that you’re ready to go when a new project comes along. Depending on how much time you have available you may even want to travel and see new places.
21. Enjoy the Time Off
Not everything that you can do with your down time needs to focus directly on work. Sometimes it is best to simply appreciate the slow times by relaxing, because when new projects come along you’ll certainly need to focus and dedicate yourself to the work. A short time off can help to recharge so you’ll come back with more energy and enthusiasm about your work.
What’s Your Experience?
What do you like to do with your down time? Have you found something that works really well for you? Please feel free to share in the comments.
For more on business and freelancing please see:
- 7 Tips for Prioritizing Tasks Effectively
- 5 Steps to More Effective Time Management
- 5 Tips for Overcoming Pricing Objections
- 10 Extremely Useful Time Management Tools
- 33 Marketplaces to Buy and Sell Stock Graphics
Â
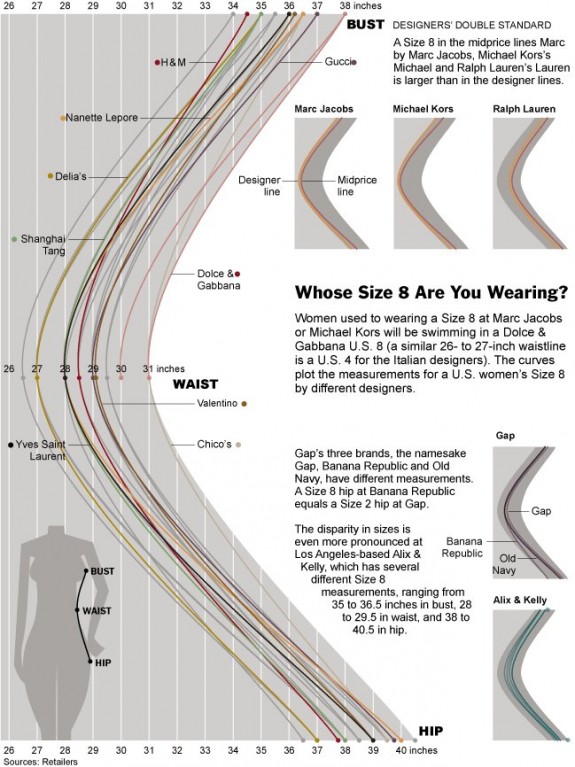
Women’s dress sizes demystified
Women's clothing sizes have always confused me. My wife always has to try on an array of sizes, and it seems to vary by store. For me, on the other hand, when I'm looking for pants, I just look for waist, length, and maybe cut. As we've seen, men's actual sizes can change by brand, but it looks a lot more confusing for women, as shown in this graphic from The New York Times.
Take a woman with a 27-inch waist. In Marc Jacobs’s high-end line, she is between an 8 and a 10. At Chico’s, she is a triple 0. And that does not consider whether the garment fits in the hips and bust. (Let’s not get into length; there is a reason most neighborhood dry cleaners also offer tailoring.)
The top measurement is bust, the middle is waist, and bottom is hip. While every line represents a size 8 for a different brand, you can see how much variation there is.
The good news is that some companies are working on making it easier to figure out the right sizes.
[New York Times via Chart Porn]