
At the end of the day, the quality of a web design can only really be measured quantitatively in the results it brings a site. As they say, results speak for themselves.
Being a web analyst for more than four years now and regularly working side-by-side with a designer, the biggest thing I have learned is Data identifies the problem and Design solves it.
This article looks at web design from a web analytics perspective. We will focus around the questions that a web designer should answer using metrics and tools to measure the impact and effectiveness of a web design.
Stages of Visitor Engagement
At any time, website visitors are in one of the following stages:
- Attention
- Interest
- Desire
- Action
- Satisfaction
At each stage, a visitor has different expectations, and it’s the design that leads the way to making sure those expectations are met.
Designing for Grabbing Visitor Attention
Questions to ask: Does the design grab the attention of your visitors in just a few seconds? Does the design help visitors quickly find the information they are looking for?
While different approaches need to be applied to landing pages and inner pages of a website, one thing is sure: If you don’t manage to garner the user’s attention quickly, she is gone to the next website.
 Headings are known to have a strong impact in grabbing user attention.
Headings are known to have a strong impact in grabbing user attention.
What to measure: Bounce rates and exit rates.
Solution: Most web analytics tools out there will tell you how many times you failed to grab the attention of your users.
Exit rates will tell you how many people left the website through a particular page, while bounce rates tell you how many people left the website without visiting a second page.
You can go a step further and measure the bounce rate as being the rate of people spending less than 10 seconds on your website. The more people are bouncing off your page, the less your design and content have helped them spot the information they were looking for.
Designing for Raising Visitor Interest
Questions to ask: Do visitors think they are in the right place? Can you convince them that the information on your website is (or might be) right for them?
If you manage to get the visitor interested in your site, he will spend more time reading and engaging with it. In such cases, design should make it really easy to scan, read and engage in interactive actions on a page.
How long does it take to read an article versus how much time do most visitors spend reading that article? For example, according to some sources, the average reading speed of college students is between 250 to 350 words per minute. If your article has 1,000 words, it could take between 2.8–4 minutes to read the article fully. If the average time on the article web page is only 5 seconds (in other words, only 4–8% of the time required to read the entire article), it means most of the content isn’t being read and isn’t engaging enough to keep the visitor’s interest. This problem can be pointing to web copy issues, design issues, or both.
Other examples: How many people click the Play button for a video, or check the other product images of a certain product? While content is what generates interest, design is what makes the content easy to spot and engage with.
Web analysts call these interactions and events micro conversions. The more such micro conversions happen, the larger the number of people that will eventually engage in buying, signing up or filling in a lead web form (macro conversions).
 The way people interact with a website denotes their interest for what the website has to offer.
The way people interact with a website denotes their interest for what the website has to offer.
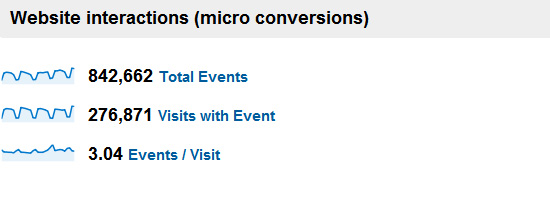
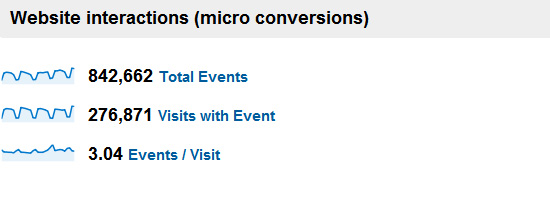
What to measure: Number of interactions with a design. Time spent on web pages.
Solution: One way to go about measuring how well web designs keep visitors interested is to dive into advanced features of Google Analytics by tracking events of every action that can be interpreted as the user becoming more interested in the web page (such as clicks, scrolls, comments, video plays or anything else you can think of).
You could also give ClickTale a try, a tool that records entire sessions of website visits and allows you to play them back. It can offer great insights about how visitors interact with a web page. Six Revisions uses ClickTale on the front page of the site.
Designing for Increasing Desire and Taking Action
Questions to ask: Does the design explicitly engage the imagination of your visitors and make them feel they will get value from what you’re offering? Do visitors click on the call-to-action buttons?
Every product or service out there on the web is unique, and it’s the web design’s job to point out what makes it different and why the visitor should choose this one instead of another.
If the design does its job well, the path to a user clicking on call-to-actions is a short one. In the very moment the user decides to sign up or buy the product, it’s crucial for the call to action to be within quick reach.
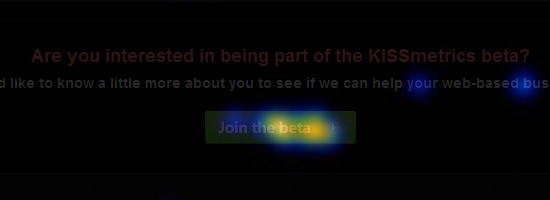
 A heat map displaying mouse clicks on a call-to-action button.
A heat map displaying mouse clicks on a call-to-action button.
What to measure: Call to action clicks.
Solution: Click-tracking offered by solutions like Crazy Egg will give you the answer about how people interact with your call-to-action buttons.
As for increasing visitors’ desire, multivariate testing and A/B split testing will help you test different designs and find the one that’s most effective.
Designing for Visitor Satisfaction
Question to ask: After they’ve clicked, does the next page satisfy your visitors by providing exactly what they wanted?
The design of what comes after the click is crucial for getting what site owners are looking for: a conversion. You have already managed to get the visitor’s attention, interest and desire so, from now on, design should only have two main roles.
The first role is making the conversion process as easy as possible (e.g. optimizing the checkout process and optimizing the web form submission process).
The other role of the web design is making sure that any question a user might have about the process is answered right there on the spot so that she doesn’t have to abandon the process to search the site looking for her answer.
It would truly be a pity to lose visitors at this stage because of a design flaw.
 Funnels give a clear image on conversion success rates.
Funnels give a clear image on conversion success rates.
What to measure: Funnels and/or paths taken.
Solution: If you have the budget for it, I would go with Kissmetrics, MixPanel or Performable for tracking funnels and paths to conversion.
Otherwise, you can stick with Google Analytics goal- and funnel-tracking, or use PadiTrack, a free Google Analytics app for building funnels on the fly. (Disclosure: PadiTrack is developed by the company I work for).
Conclusion
In the end, what matters is the impact of every element of a website on reaching its goals. Data-driven, informed design, in all of its forms, has a strong say and quite a big responsibility when it comes to a website’s performance.
Related Content
About the Author
 Claudiu Murariu is a web analyst and co-founder of PadiCode, a company building conversion optimization tools. Claudiu can be found on Twitter (as @padicode) and on his conversion optimization blog.
Claudiu Murariu is a web analyst and co-founder of PadiCode, a company building conversion optimization tools. Claudiu can be found on Twitter (as @padicode) and on his conversion optimization blog.














 Claudiu Murariu is a web analyst and co-founder of
Claudiu Murariu is a web analyst and co-founder of 















