UiApp lets you build a professional looking web app in just a few lines of code. Some of our users have built incredibly complex apps this way, all hosted by Google and running in any modern browser.For a lot of users, though,
UiApp seems a bit daunting. It can be hard to visualize how small changes to your code affect the look of your app, or how adding a component in one place of the UI can shift the positioning of a component in another place. We know what that’s like - we write scripts too! That’s why we’re excited to unveil the new Apps Script GUI Builder.
Creating User Interfaces by Drag and Drop
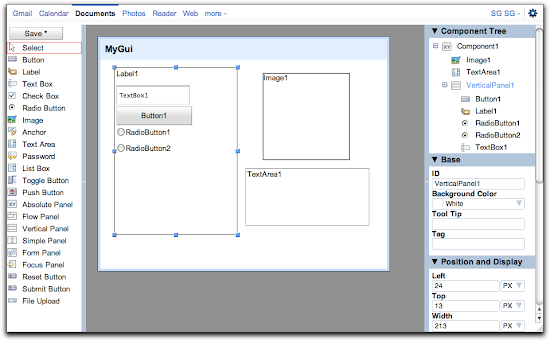
The GUI Builder lets you construct user interfaces for your scripts quickly and easily. Simply draw the application, set some properties, and you are ready to go! You can use a GUI you’ve constructed this way inside a Spreadsheets dialog, on a Sites page, or as a standalone web service at its own URL.To use what you’ve built with the GUI Builder inside an app, use this snippet of code:
function doGet() {
var app = UiApp.createApplication();
var component = app.loadComponent(“MyGuiâ€);
app.add(component);
return app;
}The new
loadComponent method loads your GUI and makes it available to the app. Then you can add it to the app like any other component. You can also add it inside another panel, instead of at the root of the app.GUI Elements created in the Builder behave exactly as if you had created them in code. If you want to reference them in a script, you can do so with the
app.getElementById() method. Every element from the GUI will have an ID property (you’ll see it in the GUI Builder) and you can use those to reference components and change them. For example, in the code below we are changing the text color of a button to red.var button = app.getElementById(“Button1â€);
button.setStyleAttribute(“colorâ€, “redâ€);
Extending the User Interface
Of course, you can do anything you like with these references, such as adding new widgets to panels, or removing widgets created in the builder. You can also use these references to add only part of a GUI to an app. Suppose that inside your GUI is an AbsolutePanel called “Panel1â€. This code displays only that panel:function doGet() {
var app = UiApp.createApplication();
var component = app.loadComponent(“MyGuiâ€);
app.add(component.getElementById(“Pane1lâ€));
return app;
}Advanced Features of GUI Builder
Finally, you can add a component to the same app multiple times. If you do this, however, you need to do something extra to make sure that the ID properties don’t collide. Since every element in the GUI has an ID from the builder, you have to specify a different prefix for each copy of the app that you load. This code adds a GUI from the GUI Builder to the same app twice:var component =
app.add(app.loadComponent(“MyGuiâ€), {prefix: “aâ€});
app.add(app.loadComponent(“MyGuiâ€), {prefix: “bâ€});
You can reference individual elements from each copy using these prefixes. “Button1†becomes “aButton1â€, and so on.
Publishing Applications to your users
Once you’ve built a GUI, you can can enable your app as a web service from the Share > Publish as Service menu in the script editor. That will give you a URL for your app, and you’ll see the GUI you built right away! You can also show a GUI inside a spreadsheet using thesheet.show() method. The GUI Builder currently supports a subset of
UiApp widgets, but you can expect that set to continue to grow until all widgets are supported. In the meantime, you can augment a GUI with code, as is demonstrated above. We’ll also continue to improve UiApp - we’ve been listening to your feedback, and we have a lot of excited things planned.Getting Started
GUI Builder can be accessed from the Apps Script Editor. Click File > Build a user interface and start building interfaces.You keep building great apps. We’ll keep making it easier.
 | Corey Goldfeder profile Corey is a Google software engineer on the Apps Script Project, based in New York. He has previously worked on Similar Shape search for 3DWarehouse, and as a robotics researcher before joining Google. |
Want to weigh in on this topic? Discuss on Buzz