As browsers and server-side platforms advance, and libraries new and old grow and mature, JavaScript evolves as well. Staying at the top of your game is important. As a JavaScript developer, you’ll need to keep up with the latest news and learn new skills.
We’ve put together a list of seven of our favorite JavaScript resources to help save you time and energy along the way. Whether you’re a beginner or a seasoned pro, we think you’ll find the sites below both informative and beneficial. If you know of other great resources, feel free to share them in the comments.
1. Mozilla Developer Network

The MDN has become the de facto resource for JavaScript documentation, and is an excellent resource for beginners and seasoned developers alike. Here you'll find the official and complete JavaScript reference, as well as useful guides, tutorials and articles covering everything from the basics of how JavaScript works to its best practices and design patterns. The MDN also has a thorough DOM reference, which we highly recommend checking out as well.
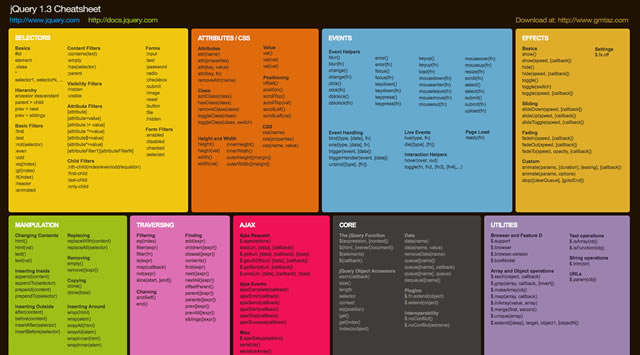
2. JQAPI
JQAPI is an alternative to the official jQuery.com API documentation. If you're a client-side JavaScript developer, chances are you probably have used, or at some point will use, jQuery in at least one of your projects. Whether your use is occasional or daily, you'll want to keep up with the latest development and new features in JavaScript's most popular library. Each new release improves security and performance via a slick, responsive and intuitive interface for quick browsing and searching of jQuery documentation. The UI here really is top-notch, and as a bonus, there's an offline version available for download.
3. JS Fiddle

JS Fiddle is a JavaScript pastebin on steroids. Create, share, execute and test your JavaScript right in the browser. This is a great tool for collaborative debugging or for sharing code snippets. It's also a fun way to perform quick experiments and test out new ideas. Simply combine your JavaScript, HTML and CSS, then click the "Run" button to see the results. You can also validate your JavaScript code against JSLint and save your Fiddle for use later, or share with others. JS Fiddle provides a number of useful features, like the ability to load up common frameworks automatically (to test your jQuery or MooTools code, for example) and as-you-type syntax highlighting, just like you'd get by writing code in your favorite IDE.
4. Eloquent JavaScript

This free ebook is an introduction to programming and the JavaScript language, written by developer and tech writer Marjin Haverbeke. The book reads much like a tutorial, and introduces a number of concepts and real-world applications in a clean, concise style. Interactive examples are also available, which means you can read about various techniques. You'll also get a chance to see them in action, and tinker with the code yourself. We found a lot of positive reviews for this book, so if you're new to JavaScript, this is definitely a book worth checking out.
5. Douglas Crockford's JavaScript Videos

An undisputed expert in JavaScript, Douglas Crockford is Yahoo's JavaScript architect and is one of the individuals instrumental in the planning, development and future growth of the language. The videos and transcripts on the YUI blog derive from a series of talks given by Mr. Crockford about the history of JavaScript, its future and its use today. Though the series is now about a year and a half old, we still think you'll find the videos informative. We certainly recommend watching them for a better understanding of the language, where it's been, how it works and where it's going.
6. How To Node

Not all JavaScript development takes place in the browser. NodeJS is one of the web's most popular server-side JavaScript frameworks. Whether you're a seasoned Node developer or someone who's looking to add server-side JavaScript to his repertoire, How To Node offers a great collection of articles on NodeJS development. This community-driven site offers an excellent repository of Node tutorials that's proven itself useful on a number of occasions. No Node developer toolkit would be complete without it.
7. DailyJS
We've looked at some great tools and reference material, covered tutorials from our favorite libraries and frameworks and touched on both client and server-side JavaScript development. However, we're always searching for something new. DailyJS is a popular JavaScript-focused blog that brings you the latest and greatest JavaScript news, offers tips and techniques, and reviews libraries, plug-ins and services for JavaScript developers. If you're just itching for your daily dose of JavaScript goodness, DailyJS has you covered.
More About: design, dev, features, javascript, List, Lists, web design, Web Development
For more Dev & Design coverage:
- Follow Mashable Dev & Design on Twitter
- Become a Fan on Facebook
- Subscribe to the Dev & Design channel
- Download our free apps for Android, Mac, iPhone and iPad