Reportedly, the equation above plots as the figure below, which is…familiar from somewhere. Can’t quite put my finger on it. [via Boing Boing]
More:
Reportedly, the equation above plots as the figure below, which is…familiar from somewhere. Can’t quite put my finger on it. [via Boing Boing]
More:
Non-profit investigative newsroom ProPublica has released an interactive tool that makes it easy for people to compare schools to others in their district, state or the U.S.
To create the tool, the newsroom analyzed data from the U.S. Department of Education Office of Civil Rights, which tracks Advanced Placement, gifted and talented programs, and advanced math and science classes.
It also used data from the National Center for Education Statistics to determine the percentage of students in each school who receive free or reduced-price lunches — an indicator used to estimate poverty in schools.
“While we found some relationship between the proportion of minority students at schools and access to programs,†explains an article about the project’s methodology. “We found the strongest relationship with the percent of students getting free- reduced-price lunches.â€
In some states, an increase in the percentage of students receiving free or reduced-price lunches actually coincided with a drop in the percentage of students taking AP courses. Many states in which this was not the case had instated programs that provide evening access to high-level courses.
You can use ProPublica’s interactive tool to see how your city’s schools (provided they have more than 3,000 students) stack up against others in its district and state, or against schools nearby with low and high poverty levels.
Each school’s profile shows its percentage of inexperienced teachers, number of AP courses offered, percentage of students who get free or reduced-price lunch, percentage of students who take advanced math and percentage of students who take at least one AP course.
More About: education, propublica, schools
For more Media coverage:

Why haven’t we seen the internet transform education yet?
Music, movies, publishing, software and basically every industry reliant on information is being turned upside down. Having collections of tens of thousands of songs isn’t uncommon now. Being able to watch any movie ever made is easy and getting news minutes within it happening is almost an expectation.
Why, then, do most people who want to learn something seriously still go to school? Why has the web seemingly left higher education untouched?
Will the Web Kill School?
At first the idea seems absurd. Of course people will still go to school, how could they not?
But how many people would have properly guessed that record labels would be crippled or that amateur bloggers would be threatening the job security of experienced journalists? Just because something has been a tradition doesn’t mean it’s immortal.
The problem isn’t technical limitations. Many universities already offer online courses. While distance education classes are often shabbier than classroom productions, that’s an issue of scale, not a fundamental limit on the technology.
Some would argue that the personal touch is necessary for universities. But why? What percentage of student time is spent actually mutually interacting with a professor? Even 10% seems generous.
In that case, why couldn’t the other 90% be produced by the absolute best lecturers or textbook writers. This would make the interactive teaching role the equivalent of the music industry’s concerts, unscalable by the web, but ultimately only a minority of actual consumption.
Imagine if every lecture was the quality of the best TED Talks? Or every textbook had the wit and clarity of a Malcolm Gladwell bestseller? If those were truly the options, why would universities be left unscathed in an internet revolution?
Why The .COM Diploma Doesn’t Exist Yet
If any industry needs a web-based revolution, it’s education. Tuition prices have outpaced inflation here in North America, and for many that means a lot of student debt. The situation is better in Europe, but that’s in part due to taxpayers paying for tuition costs.
However if much of the information content of education were distributed online, the costs could be lowered dramatically. Fees would mostly be for testing or occasional tutoring, far less than the institutional cost of managing an entire university.
So why don’t we see .COM Diplomas with entirely online resources and only nominal fees for testing and tutoring?
I believe the reason actually has nothing to do with education itself. That is, the reason expensive higher-education institutions have been mostly unscathed by the internet has little or nothing to do with the limitations on online education, but on the other function they serve: accreditation.
Universities degrees signal good qualities. If you have one, it means you’re probably intelligent, hard working and committed enough to invest a few years of your life. It also is a good barometer of field-specific knowledge. A degree in engineering means you probably understand the basics of engineering.
So far, only universities can bestow these degrees. Sure, there are purely online education certificates, but they don’t really compare to their offline equivalents.
But if accreditation and cultural signalling is the major barrier preventing purely online higher-education, it probably won’t last. As of today, most intelligent, hard-working people are going to university because it’s what hardworking, intelligent people do. If enough of those people decide to teach themselves using high-quality online resources—employers and culture will change which signals they look for.
How The Web Will Change Education (For the Better)
I don’t see anything fundamentally unscalable with most of what we consider education. Lectures? YouTube. Textbooks? Kindle. Group participation? Online forums.
Testing and tutoring seem to be two areas that would be harder to scale upwards. Testing, because some personal oversight would seem necessary to prevent cheating (although universities aren’t terribly good at this currently). Tutoring, because one-on-one teaching is still valuable even if in-class lectures could largely be replaced with streaming video.
With scalability, the cost structure of education changes. If an education resource will be viewed by millions of people, instead of the hundred or so present in a class, that means fixed costs can go up and prices can go down.
Fixed cost investments in education materials can go up when it costs nothing to provide another copy. Microsoft purportedly spent around $6 billion to develop Vista. And even with monopoly pricing, one edition costs only around $200. Imagine if the same ratios were used for classroom lectures.
Some critics might object that YouTube banality or Twitter attention-spans would infect online education, rendering it impotent against traditional formats. This is ridiculous. The reason little serious online education exists is because it currently lacks accreditation. Learning is hard and without recognition, I’ll probably opt for something easy.
But accreditation is about cultural expectations. If more smart, hard-working people opt to teach themselves online, employers and cultural norms will shift.
How Will Universities Be Affected?
I predict that the most prestigious schools will be hurt the least. Harvard, Yale and MIT will still be incredible brand names, even in a new education environment. Because of their selectivity and networking power of alumni, it may be that the most expensive schools offer the most value outside of the education itself.
Instead, I’m guessing that the low to medium prestige schools will be hurt the most. When online education becomes a radically more affordable version, perhaps with better quality instruction, materials and testing, it will be harder to justify tuition prices.
Looking online it seems as if many of the schools are already beginning to recognize this. MIT, Stanford and Harvard all have completely free, online versions of some of their popular classes. Yet I haven’t seen anything like this from less prestigious universities.
If we see a mass exodus from universities, what will that mean for research? Universities currently conduct much of the advancement of science and research. Will they complete the transformation into innovation centers for the pharmaceutical or high-tech industries? Or will governments have to step in to pay more of the cost of research currently being funded by students?
Institutions May Lose, But We Will Win
As with the music industry, I suspect a lot of the impending change on education will be needlessly be focused on the loss of old institutions. Media reports the saddening decline of record labels or newspapers.
But music hasn’t died and neither has journalism. People now listen to more music than ever before. I carry my iPod with me everywhere. News may be suffering, but it seems like the lowered quality of news is due more to the industry in its death throes, trying to clasp for interest, while distributed online sources become increasingly more credible.
If education goes online, universities may suffer, but education will not. Making education cheaper, better and more accessible will probably mean more educated people, particularly from the economic classes and regions that can currently least afford it.
When, Not If
I’m confident that the internet transforming education is a question of when, not if.
My guess is that for some people, this is a radical notion. The idea that institutions existing for hundreds of years will be forcibly transformed in the next decade or two seems implausible.
But for the people who already use the internet, my guess is that this prediction seems almost tame. For many people who watch TED talks, surf Wikipedia and expect knowledge at their fingertips, it’s already happening.
As an aside, I’m going to be in Austin for SXSW from the 11th until the 15th (this weekend). If you’re going to be there and want to meet up, please let me know. If there are enough people, I’ll try to set a meet-up!
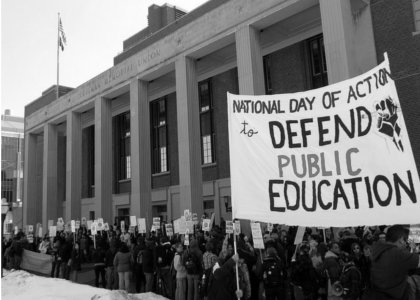
Image thanks to Fibonacci Blue
Learn Faster, Achieve More
Get the ideas I don't share on the blog. Join my private newsletter and I'll give you my free rapid-learning ebook.
Web design community is strong and hard-working. We have plenty of useful resources, tools and services created, developed and released every single day: apart from goodies such as free fonts or icons, there are also many educational resources and little time-savers that can significantly improve designer’s workflow. We permanently look out for the new projects and support them by presenting them on Twitter, Facebook, in our e-mail newsletter and, evidently, in Smashing Magazine’s posts.
Today we are glad to present one of such posts: an overview of handy new resources for web designers; most of them were released recently, but some of them are a bit older. Still, they were included to supplement the overview, making the post more comprehensive and complete. Please feel free to discuss the featured resources in the comments to this post. And, of course, thank you guys for creating and maintaining all these useful resources. Your efforts are deeply appreciated.
Fonts in Use
This site presents a catalogue for real-world typography samples and innovations in branding, advertising, signage and publishing. The regularly updated collection of trends and case studies is commented on by typography experts and gurus from around the world. The sharp, interesting comments and discussions will keep you engaged, all backed up by real examples.
Note and Point: Keynote and PowerPoint Gallery
Note and Point highlights the most beautiful Keynote, PDF and PowerPoint work on the Web, which happens to be mostly Web design-related, although various topics are covered. No doubt these presentations — which really do look that much better — might surprise you by the attention given to color, illustrations and typography.
Free High-Quality HTML Email Templates
The page presents 38 free HTML email templates (including PSD and HTML files), created by talented professional designers. Every template has been tested in more that 20 popular email clients, including Outlook 2010, Gmail, Lotus Notes, Apple Mail and the iPhone. All of the Photoshop documents are layered and ready to be tweaked. You can download all of the templates for free (320 MB) and use them for any private or commercial project. In case you use Campaign Monitor to send out newsletters, you’ll also get Campaign Monitor’s templates as an extra goodie. Mailchimp users can choose from the professional templates for Mailchimp.
The Grammar Cheat Sheet
Never mix up your dashes again, learn how to set quotations marks and remind yourself to keep paragraphs short and topical. Overall, this article is a nice little overview of suggestions that would help you improve the quailty of your copy. For a closer examination of what else might go wrong, check out “The Trouble With EM ‘n EN (and Other Shady Characters)†by Peter K Sheerin.
FPO: For Print Only
For Print Only is a blog that is dedicated to everything related to pint design. FPO celebrates that print is not dead by showcasing the most compelling printed projects. Print is alive and well as witnessed by this well organized and inspirational resource.
Graphic Atlas: History of Printing
The site is a virtual study collection that showcases printing processes from early woodcuts to modern digital print. The print-identification tool guides you through a number of explorations that replicate the experience of identifying prints using common tools. Among other things, you’ll learn about such printing techniques as relief, letterpress, gravure, silver-dye bleach, dye sublimation and direct thermal. The object explorer allows you to view two images side by side to compare traits across processes. Characteristics such as size, format, color, texture, sheen and layer structure are explained as well.
Smarthistory
Smarthistory.org is a free and open, not-for-profit art history textbook. The website covers a wide variety of the artwork usually found in art history classes, ranging from ancient cultures to post-colonialism. In addition to the audio and video, Smarthistory contains articles and images organized by style and chronology. As a bonus, the user interface itself is worth looking at. The appealing design and intuitive navigation (which allows you to browse by era, style, artist and theme) makes this experience not only educational but enjoyable. A comprehensive overview of the seeds that helped sew the graphic design field.
The Photoshop Etiquette Manifesto for Web Designers
This site lays out a number of guidelines for creating Photoshop files and workflows that are conducive to productivity and team collaboration. By following these guidelines, you make it easier for others to work with your files, and more likely that your project will go smoothly. Some of the things included are common-sense (proofread before exporting), but others aren’t necessarily something you’d think of if you’re not used to collaborating or working on big projects (use folders, keep logos as vector smart objects). It also includes helpful illustrations for each example, so there’s no confusion.
Desks Near Me
This site features places all over the world that designers and developers might like to work in, be they offices or cafés. The website provides detailed information, including hours of operation and reviews. Some places charge a small fee for use, and many throw in a few goodies like food, drink and access to equipment.
Dark Design Patterns
Dark Design Patterns aims to expose these black-hat designs whose sole aim is to misdirect and deceive visitors. Anti-usability design patterns that are currently identified on the website include the “Roach Motel,†“Bait and Switch,†“Privacy Zuckering†and “Forced Information Disclosure,†among others. Examples of each are included, and visitors can add their own in the comments on each page. It’s a great website to show clients when they ask you to implement a questionable “feature†on their website.
The Anatomy of a Perfect Landing Page
Formstack explains how design translates to users and ten key landing page features that draw them in. A useful breakdown of elements to include in your designs and things to keep in mind during your design-work.
100 Principles for Designing Logos and Building Brands
Inspiration can come from anywhere, but sometimes the simpler the better. From Brand Identity Essentials, here are some principals for designing logos and building brands. These cover example shapes, consistency, voice, meaning and flexibility.
Design Is History
A wonderful reference site for all designers and provides brief overviews of a wide range of topics — for us, designers, it is improtant to understand where design originates from.
NounProject
NounProject provides a huge collection of highly recognizable symbols, available for free download and use. The designers are committed to quality in what they do, and so the icons are indeed designed very well.
Ethics for Web Designers
Robot Regime is dedicated to ethics and Web design, and it discusses what our ethical obligations are — to ourselves, our colleagues and our clients. The site already features some nice pieces, including posts about fair pricing, misrepresenting yourself as a designer and giving clients what they want.
Politely Decline Speculative Work
“I won’t do free design work to win your business — here’s why†is a Web page that offers a stock letter you can send to clients explaining why spec work is bad for everyone involved. It’s concise and professional, and it presents clear arguments against spec work, with links to additional information. Plus, you can personalize the letter by adding the recipient’s name to the end of the URL.
Type Tips
A nice short overview of quick useful tips on all things related to Web typography by Harry Roberts from CSS Wizardry.
OnTwik
The website brings together lectures, screencasts and conferences from around the world. Both expert and novice developers and designers should be able to find topics of interest, whether it’s CSS and HTML5 or start-ups and creativity. Ontwik is free, and anyone can suggest content for the website; you can even submit your own lectures.
Design Moo
“Join together and share valuable free Web design resources.†This could be the slogan of this design community, created and curated by front-end developer Chris Wallace. The project is a network of designers and a high-quality collection of free design resources: fonts, icons, illustrations, patterns, textures and Web layouts. All goodies are tagged for easy navigation, and you can follow new releases on Twitter. You might want to check Boxtuffs and Premium Pixels as well, another websites featuring free high-quality resources.
Design Kindle: Free High-Quality Design Files
This site offers a ton of free high-quality design files that you might actually want to use, all without restrictions on personal or commercial use. Everything from design elements to images to full themes is included. Design Kindle doesn’t have a big library of files just yet, but more are sure to be added soon.
365psd: A Free PSD Every Day
Every day, this site offers a free PSD file for you to download. These files are almost all design elements that you can use in Web and application designs, including buttons, progress bars, navigation elements and more, and they are well designed. Currently, there are more than 300 days worth of freebies, all tagged, browsable and searchable.
Guidelines for Mobile Web App Design
This article presents a comprehensive list of links to official user interface and user experience guidelines from various manufacturers. The guidelines include samples, tips and descriptions of common weaknesses for mobile platforms such as iPhone, iPad, Android, BlackBerry, Symbian, webOS and Mee Go. Many of the guidelines focus on native application development, but they can be applied to design of mobile applications in general, too.
List of Freely Available Programming Books
Here is a list of programming books on programming languages or about computers in general with open-source licenses and others. If you’ve been searching for some freely available programming books on the Internet, this list will surely give you some good tips.
Secure Password Generator
The tool lets you enter parameters, including the length of the password, whether to include uppercase and/or lowercase letters or numbers or punctuation and whether to eliminate characters that resemble each other (such as i and l, 1 and I, and o and 0). Then, just select the number of passwords to generate, and it returns a list. It even includes phonetics for each password to make it easier to read out loud (in case you’re giving a password to someone over the phone, for example).
Keyonary
This tool is a nice little application for finding shortcuts in Mac OS X, Photoshop and so on. Currently, more than 300 Photoshop shortcuts are available. Simply type the name of application in the search box, and it spits out a long shortcut list.
Let’s Swap
A place where artists and designers can swap art for free. The site is an experiment: if you are an artist or designer, you probably have something hanging around and you’ll be willing to swap it for something else. The site gives you the opportunity to do exactly that; just put out an open invitation and see what happens. Very interesting idea.
Starting with Git: Cheat Sheet
After freshening up her git skills, Loma Jane Mitchell shares her ‘cheat sheet’ — the commands that she uses on a day-to-day basis when working with git. Also note that GUI tools and IDE plugins are available for Git, so it is worth taking a look at what is available for the development environment you use.
Rails 3 Cheat Sheets
The site provides Rails 3 Cheat Sheets for Activemodel, Actionmailer and Actioncontroller, XSS protection and UJS, Activerelation, Bundler and Routing API.
Bounce Rate Demystified
If you are doing business on the web and have Google Analytics set up for your website, it’s very likely that you know the bounce rate for your website. But, do you know anything about how it’s calculated, what your industry’s average bounce rate is or even what factors affect your bounce rate? Inspired by common questions, KissMetrics created this infographic to give you answers and some tips to help you improve your bounce rate.
InspireUX
User Experience quotes and articles to inspire and connect the UX community.
Quotes on Design
A growing collection of useful quotes by designers for designers and developers.
IA TV
Information Architecture Television features a collection of videos from around the Web that all focus on information architecture. Hundreds of videos dating back to 2008 offer a great wealth of information on everything from design thinking to usability.
The Bazaar
On this site you can create galleries, upload your artworks and specify your products which you would like to sell. Once the buyer has checked out and has made the payment, your artwork is printed, wrapped and delivered.
A Collection of Materials Related to Interaction Design
This IxD library provides you with an ultimate collection of posts, articles, PDFs as well as videos related to interaction design for you to read and gain more knowledge and inspiration.
Pinterest — Catalog the Things You Love
Pinterest is a social catalog service. Think of it as a virtual pinboard — a place where you can post collections of things you love, and “follow†collections created by people with great taste.
WordPress Snippets
WP-Snippets can come in handy when you’re designing a WordPress theme. Rather than start from scratch when building some functionality or another, why not grab a snippet of code that has already been tested? The website includes many useful snippets, from highlighting author comments to listing random posts to filtering the loop. Make sure to read the comments for each snippet because they could contain helpful information on whether the code works in certain WordPress versions.
CSS Terms and Definitions
This article discusses the consistency in the use of terms with reagrds to CSS.
CSS Vocabulary
“I realized quite late that to say something meaningful about CSS, I would have to know exactly what the terms used means. Often, I have asked for help in forums, and have got stuck wondering how exactly to describe my problem. So I thought it would be a good idea to describe all the common terms of CSS.†A nice overview of common CSS terms and definitions and a good addition to the article “CSS Terms and Definitions†described above..
Bagcheck
BagCheck lets you share your personal collections and also lets you browse through other ‘bags’ to find out common hobbies or activities that helps you connect with people and their interests.
ManyBooks: Repository of Free E-Books
This site offers a huge collection of public domain e-books, as well as other newer books that have been released in the public domain or under Creative Commons licenses, in a variety of formats. You can download classics such as Pride and Prejudice, as well as newer books such as The Gospel of the Knife, in formats such as ePub, Mobi, PDB and even PDF and plain text. Books are also browsable by genre, author and title. And of course, there is a search function.
Should I Work for Free?
Who’s ready to stop working for free? Hopefully you are! If you have any doubts, consult this handy chart below. Start in the middle and work your way to your answer.
Email Etiquette for the Super-Busy
In a recent blog post, venture capitalist Fred Wilson talked about his ongoing struggle with email management and the various solutions he’s tried, concluding: “Every time I make a productivity gain, the volume eventually overwhelms me.†It’s a familiar problem. We’re all extremely busy, and we all get too much email. So what to do?
The Future of Advertising
An article on advertising; stating that advertising is on the cusp of its first creative revolution since the 1960s brings us to a new prespective. This involves the ad industry that just might get left behind. Click here to read and find out more. Very interesting read.
Why Your Form Buttons Should Never Say ‘Submit’
When you see a ‘Submit’-button on a form, what comes to your mind? One could easily reason that clicking the button submits the user’s information into the system for processing. A ‘Submit’-button describes what the system does well, but it doesn’t describe what the user does at all. The article suggests to stop using the wording ‘Submit’ on buttons and provide more meaningful, task-specific names instead.
© Smashing Editorial for Smashing Magazine, 2011. | Permalink | Post a comment | Add to del.icio.us | Digg this | Stumble on StumbleUpon! | Tweet it! | Submit to Reddit | Forum Smashing Magazine
Post tags: education, resources, time-saving, tools, useful
The tech giant is inviting students ages 13 through 18 from all over the world to compete — and the prizes won’t just be shiny blue ribbons, either. Google will be handing out scholarships and work opportunities to the most impressive entrants.
Youngsters will be able to submit their projects online, presumably through the Science Fair’s website, which has yet to launch with full details.
On January 11 at 9 a.m. EST, Google will host a live event on its brand new Science Fair YouTube Channel. More details about the fair will be announced then; we’re assuming the site will be fleshed out at that time, as well.
The global science competition is being hosted in partnership with CERN (the European Organization for Nuclear Research), LEGO, National Geographic and Scientific American. The goal is “to create a new kind of online science competition that is more global, open and inclusive than ever before.â€
Teachers who want to receive classroom materials, including posters, stickers and bookmarks, as well as get registration information, can start signing up now.
This is one Google event we’ll be following with great interest; we can’t wait to see what cool entries will be coming in from young minds around the globe.
Check out Google’s adorable Rube Goldberg-inspired YouTube teaser for the science fair:
Image courtesy of Flickr, hendricksphotos.
More About: education, Google, Science, science fair
For more Tech coverage:

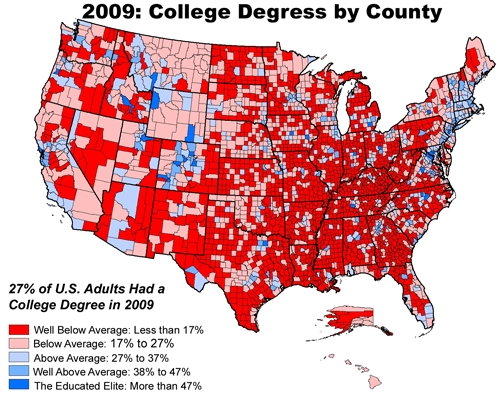
“Americans are better educated now than ever, but the distribution of people with college degrees is growing increasingly unequal,†write Roberto Gallardo and Bill Bishop in the Daily Yonder. “And the clustering of people with higher education is creating greater disparities in regional incomes and unemployment.†Their article includes three U.S. county maps showing how much above or below the national average each county has been in terms of number of adults with a college degree since 1990. Via David Brin.
U.S. College Degrees by County first appeared on The Map Room: A Weblog About Maps on October 24, 2010. Copyright © 2010 Jonathan Crowe. Distributed under a Creative Commons licence.