A portfolio is a wonderful way to showcase artworks online and promote yourself. Here is a collection of exciting portfolio designs. The main aim of these websites is to draw users’ attention and attract potential buyers. Let’s have a look!
A online portfolio is a gallery of excellent and engaging artworks. It tells a lot about designer’s skills, his/her inner world and powerful imagination. It is also an act of communication and an effective tool for self-promotion. Portfolio is often the only thing a person sees before deciding whether or not to contact you. It can be various forms but the most successful and profitable one – is online-portfolio. We live in a digital age, so let’s take its benefits and create websites that are eye-catching, creative and accessible. Take the advantage of the Internet and showcase your works online, extend the borders and present your projects not only in a native country but also in the whole world.
The portfolio appearance is better when it has a minimal style, rich interactive elements and is easy to use. Frame your work in such unique way and provide a really unrivalled experience that can not only attract users’ attention but also show your capabilities as a designer, photographer or a simply talented artist. Don’t underestimate the role of a content, cause this part of the portfolio is really important. Let people know who you are and where you’re from. This is always not only interesting but also useful information, some clients prefer to work with people nearby or in the same time zone. And one more of the ruses – you can place your initials in the logo and in a such brainy way make a brand from your name  .
.
If you are stuck with your first or next portfolio design and need new fresh thoughts, look through our showcase and we are sure that you’ll find inspirational ideas. This roundup features 22 original portfolio websites that present different styles, including illustrated, nature-inspired, textured, minimal style and others. Let’s have a look at this amazing artworks that are really worthy of your attention and time. Notice that every screenshot is clickable and leads to the website itself.
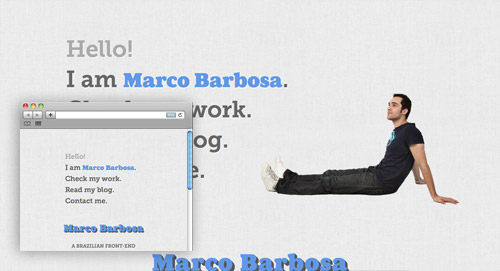
Daniel Gutierrez
Beautiful portfolio design with captivating chocolate layout, simple but neat grid-based gallery and cute paper kitten in the header.

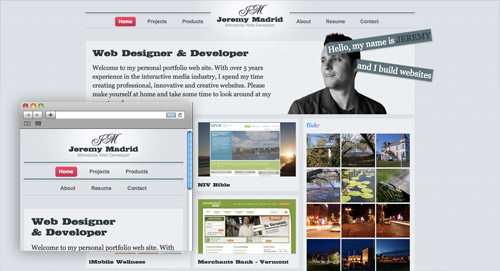
Go On Web
The following portfolio is created using HTML 5. Cloth imitating background that changes its color while you scroll is really stunning solution.

Snopp Media
Truly creative and lively portfolio design with funny faces in cardboard holes. It introduces Snopp Media in a sincere and outgoing manner.

Thought & Theory
It’s amazing how some absolutely simple and unpretentious designs can be so much pleasant to look and high quality. Thought & Theory Portfolio is definitely among them.

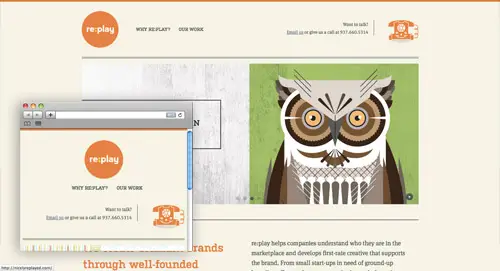
Joe Nyaggah
This portfolio is clean, simple and featured with some spicy details – great design. Orange owl grabs attention at the first sight.

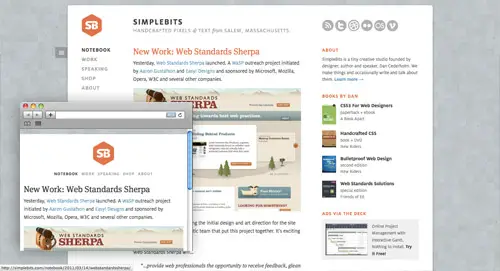
Squared eye
Professional portfolio features a list of clients this company has worked with.

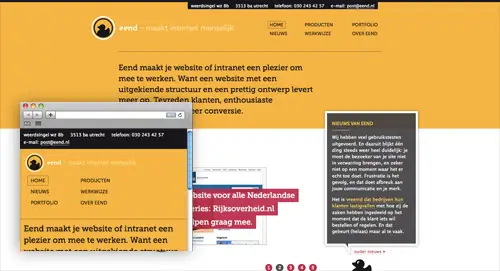
friendly duck
Beautiful portfolio with a grey layout and friendly funny duck with a thought balloon in the header.

Fuzzco
Clean and pleasant design with a creative header and changeable picture centred.

Kenny Meyers
Website uses big bold typography and vivid colors to give visitors memorable experience. Funny comic character in the header attracts attention at a glance.

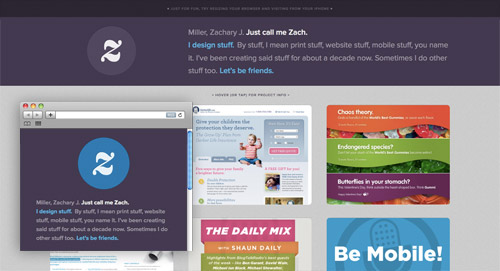
Puppetbrain
This portfolio website has very vibrant striking colors and a short friendly statement about what the agency offers.

PSD to XHTML Conversion
The introduction block in the top of the page blend vivid imagery with big typography.

DaZa
Horizontally centred layout with a scrolling text in the header.

NEWRAFAEL
Portfolio with an amazing photo by Matthew Stone as a background.

Mutant Labs
Stylish website portfolio with the button “follow us†in the right corner of the page.

Nosotros
Nosotros portfolio provides prominent data visualization and info-graphics.

Camellie
Splendid, original illustration is the spice that makes this site look more than awesome.

Toy.ny
Bright colors and modest, minimal Flash animation which beautifully renders the typo, provide an enjoyable visual and content exploration experience.

Fat-Man Collective
This portfolio website will win your sympathy immediately with its amusing Flash effects and creative content presentation.

Pirolab
A great number of stunning visual effects and all this beauty is without Flash.

MopStudio
The appearance of this portfolio is everything but ordinary, creative Japanese web design.

Odd Web Things
This portfolio design stands out against the crowd of others. When pressing the mouse in the header instead of a number appears a cute picture, really unexpected solution.

Booreiland
Booreiland’s portfolio gives users a perfect opportunity to jump through the sections on the website.