Typical cheatsheets tend to be over-sized documents, far too large to be viewed in its entirety on a desktop and not too handy for the super-fast reference that is needed. To get the full benefit of any cheatsheat, your only real option is to print it out and keep it close at hand. Wouldn’t it be nice if there was an easier way, a quicker way. Of course there is – what good be handier than having a cheatsheet set as your desktop wallpaper? Always there for quick reference, no need to print it out and no need to scroll through an over-long document.
In this post we have rounded up a selection of cheatsheet wallpapers, in various sizes, covering various technologies, like CSS, HTML5, WordPress, Javascript and many more.
14 Essential WordPress Development and Design Cheat Sheets »
17 Productive Photoshop Cheatsheets and Reference Cards to Download for Free »
The Best Cheat Sheets for Web Designers and Developers (From CSS, Ajax, Perl, Vbscript…) »
CSS References, Tutorials, Cheat Sheets, Conversion Tables and Short Codes »
WordPress Help Sheet Wallpaper

The WordPress Help Sheet Wallpaper is a simple desktop wallpaper listing Basic Template Files, PHP Snippets for the Header, PHP Snippets for the Templates, Extra Stuff for WordPress, based on the WPCandy WordPress Help Sheet.
Download: 2560x1600px.
Drupal Cheat Sheet Desktop Wallpaper

The Drupal Cheat Sheet Desktop Wallpaper is a desktop wallpaper that features the most popular variables of the open source content management system Drupal.
Download: 1024x768px – 1280x800px – 1440x900px – 1680x1050px – 1920x1200px.
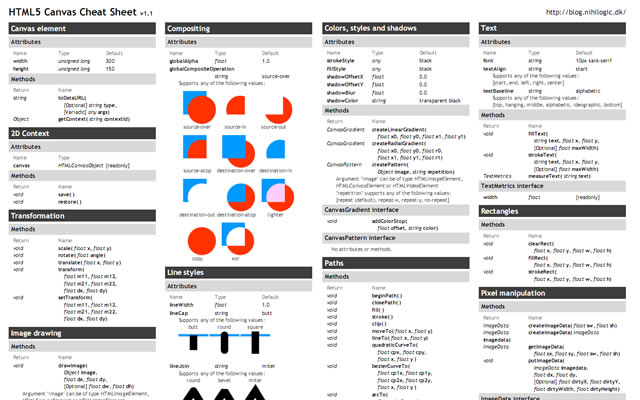
HTML5 Canvas Cheat Sheet

The information on this wallpaper is pretty much just a copy of what is found in the WHATWG specs, just condensed and a little bit easier to read. There are virtually no explanations, and no examples other than some graphics for compositing values. It's basically just a listing of the attributes and methods of the canvas element and the 2d drawing context.
Download: 1388x1027px.
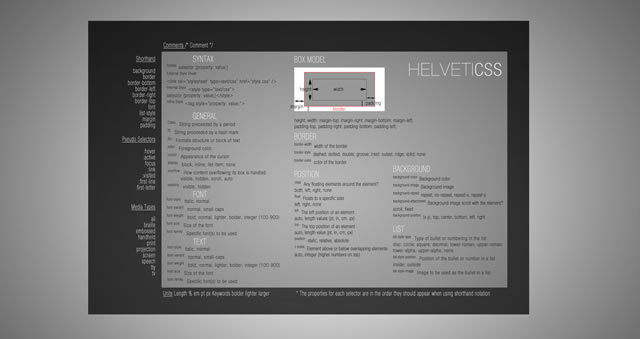
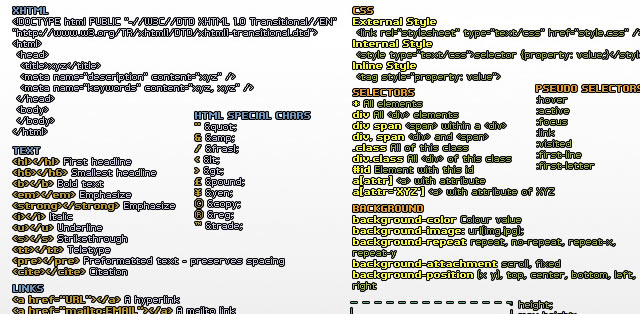
CSS Cheat Sheet Wallpaper in Helvetica

This is the very popular CSS cheat sheet in Helvetica from styl.eti.me. Simplistic in appearance, but very useful for quick referencing. Unfortunately we can not find a working download link for this cool wallpaper, but the good news is they do have a PSD version available. So download it and resize.
Download: CSS Cheat Sheet Wallpaper in Helvetica.
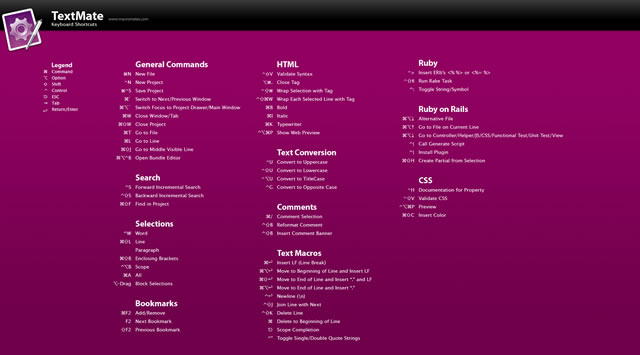
TextMate Shortcuts Wallpaper

Here is a TextMate wallpaper that will guide you through some of its powerful features and help you get a handle on all of the keyboard shortcuts. The PSD file is also available.
Download: 1280x800px – 1920x1200px.
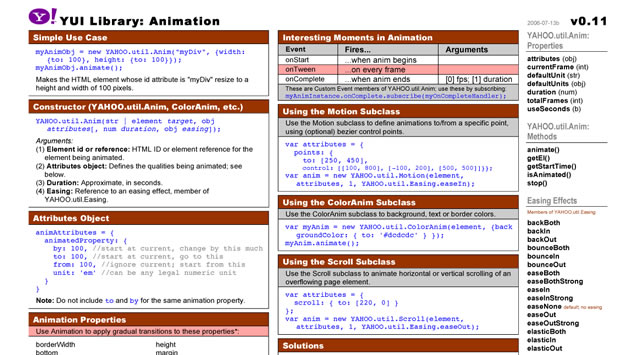
Yahoo! UI (YUI) Cheat Sheets as Wallpaper

Yahoo! provides a number of cheat sheets for their YUI library widgets however these are all in PDF format and not usable as wallpaper. However, here you will find all of those cheatsheets converted to PNG images of various sizes all for your desktop.
There are wallpapers available for Animation, Calendar, Connection Manager, Dom Collection, Drag & Drop Event, Utility & Custom Event Logger, Slider and TreeView. And all are available in the following desktop sizes: 1400x1050px, 1280x960px, 1165x900px and 1024x768px.
Download: Yahoo! UI (YUI) Cheat Sheets as Wallpaper.
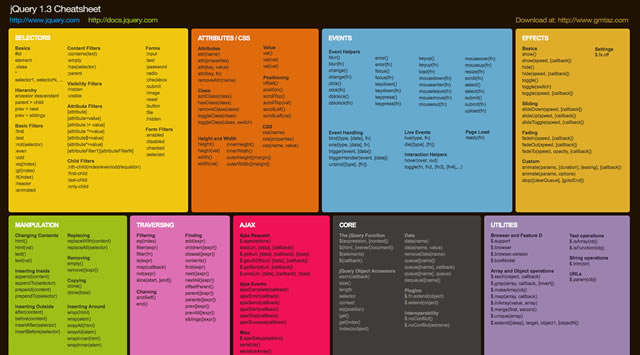
jQuery 1.3 Cheat Sheet Wallpaper

Download: 1440x900px – 1680x1050px – 1920x1200px.
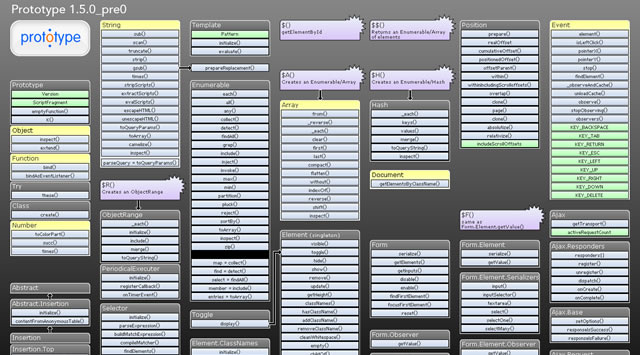
Prototype Dissected Wallpaper

If you need a little help in getting to know Prototype a little better and some help in understanding how the code works, then this is the wallpaper for you. You have a choice of either a dark or white wallpaper, and are available in these sizes: 1280x960px and 1440x900px.
Download: 1280x960px (Dark) – 1440x900px (Dark) – 1280x960px (White) – 1440x900px (White).
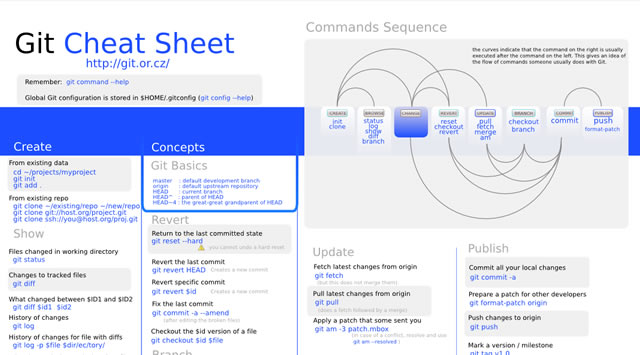
Git Cheat Sheet Wallpaper

Download: 1100x850px – 3300x2550px.
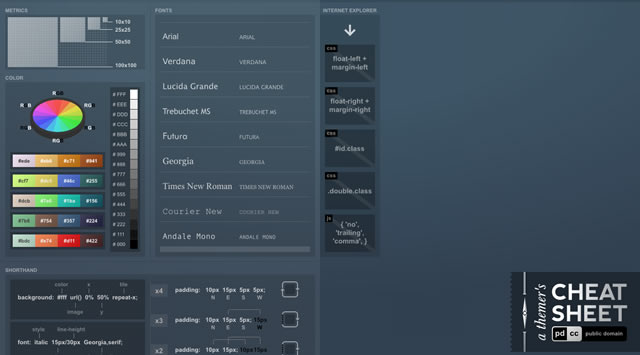
A Themer's Cheatsheet Wallpaper

A Themer's Cheatsheet Wallpaper is a quick refresher of web design fundamentals directly on your desktop. It is available for download in several different colors and the original SVG has been released to the Public Domain.
Download: 1280x800px (Blue) – 1280x800px (Red) – 1280x800px (Black) – 1280x800px (Green).
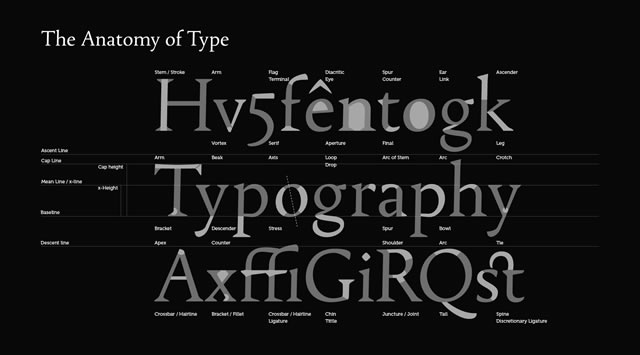
Font Anatomy Wallpaper

Download: 1920x1200px.
SEO Wallpapers

Think of it as a desk reference checklist that is always at your fingertips. From pre-campaign to reporting, the basics (and more) are right here for you to put directly on your desktop.
Download: 1024x768px – 1280x960px – 1280x1024px – 1440x900px.
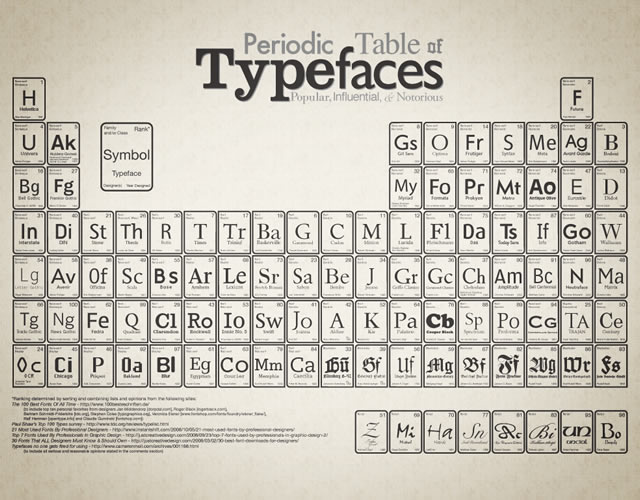
Periodic Table of Typefaces

Download: 1024x768px – 1280x800px – 1280x1024px – 1440x900px – 1680x1050px – 1920x1200px.
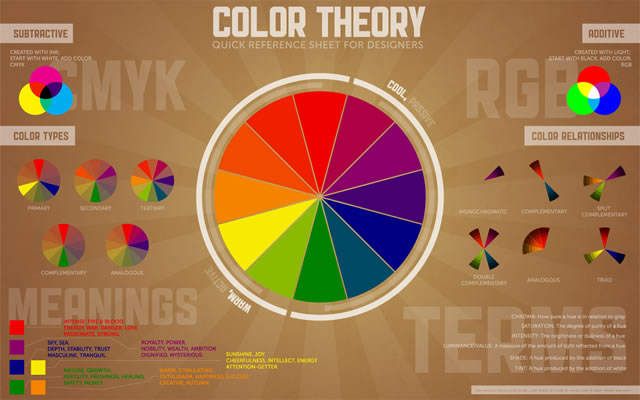
Color Theory Quick Reference Poster

The Color Theory Quick Reference Poster for Designers has all of the basics of color theory contained in one place – specifically, a cool infographic-esque poster. This way, you can quickly reference things that may have slipped to the back of your mind since design school.
Download: 1280x800px – 1440x900px – 1680x1050px – 1920x1200px.
Web Designer Wallpaper

Download: 1280x1024px (White) – 1280x1024px (Dark) – 1680x10050px (Dark) – 1280x1024px (White).
You might also like…
14 Essential WordPress Development and Design Cheat Sheets »
17 Productive Photoshop Cheatsheets and Reference Cards to Download for Free »
The Best Cheat Sheets for Web Designers and Developers (From CSS, Ajax, Perl, Vbscript…) »
CSS References, Tutorials, Cheat Sheets, Conversion Tables and Short Codes »
20 CSS3 Tutorials and Techniques for Creating Buttons »
50 Useful Tools and Generators for Easy CSS Development »
50 Essential Web Typography Tutorials, Tips, Guides and Best Practices »
The Blueprint CSS Framework – Tutorials, How-to Guides and Tools »





























 When loading images on a website the background image could be the last to load which doesn’t look too professional. In this very short tutorial (more a tip I suppose) I will show you how to load the background image before anything else, you can apply this to any image that you wish, it is achieved by a bit of javascript in the head section.
When loading images on a website the background image could be the last to load which doesn’t look too professional. In this very short tutorial (more a tip I suppose) I will show you how to load the background image before anything else, you can apply this to any image that you wish, it is achieved by a bit of javascript in the head section.