Layout is the foundation of all visual design, yet it commonly sits back seat to "sexier" design techniques like depth, color and typography. When layout is ignored, designs become fundamentally unusable, rendering a website useless to both users and stakeholders.
To respect the role of layout requires a solid understanding of what it is.
Layout Defined
The classic definition of layout is "The way in which parts of something are arranged." In web design specifically, layout is "The way elements, content and graphics are organized on the page." A key distinction here is the substation of "arranged" for "organized." Arranging elements without organizing them doesn't create a layout, it creates visual vomit.
The purpose of a layout is organization, more specifically layout uses organization to:
- Convey relative importance of content
- Group similar content and separate unrelated
- Optimize visual flow
- Establish a basic visual hierarchy
Each aspect of layout might not be compelling alone, but together they make or break a design.
When Good Layouts Go Bad
A great layout makes design look easy. Every element fits so well within the design, you would never consider putting them anywhere else. The "logical" organization of elements makes navigating the website easy. Users don't need to think where desired content is located, the layout tells them. If users are looking for important content, they know to look in the primary content area, typically located in the area with the most space. If they are looking for something less important, like navigation, they look for secondary or tertiary areas which are smaller and placed in less prominent locations.
Because layouts are purely visual, the best way to understand what works and what doesn't is through example.
Well Organized Layouts
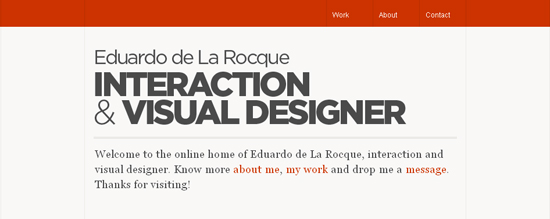
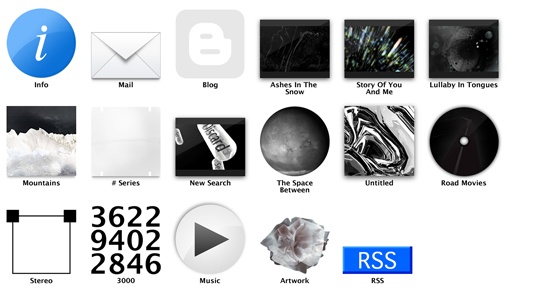
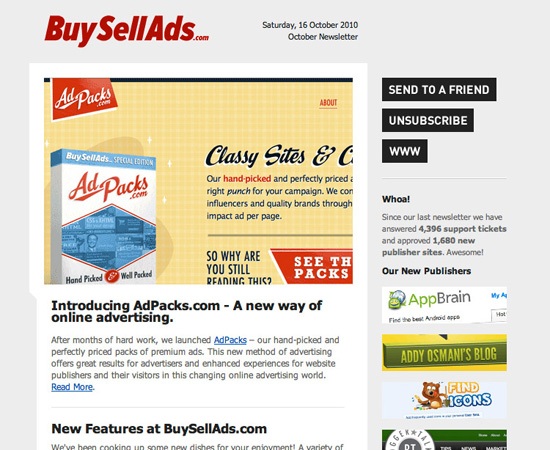
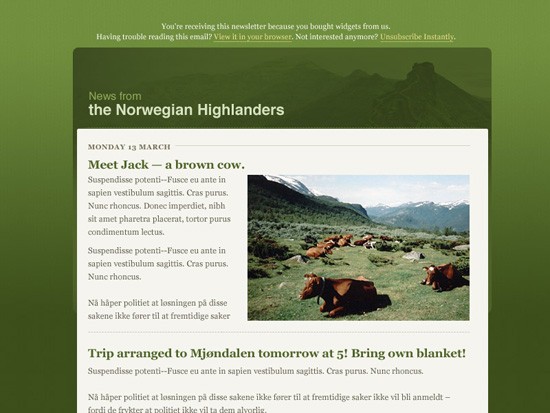
 Information Architects
Information Architects
The Information Architects website, while minimal to the point of being plain, has a beautiful designed layout. The layout is so predominate, it's actually the strongest design element.
The design makes no attempt to hide the underlying grid structure. Ample whitespace makes it easy to identify where each section within the layout starts and stops. The few graphical elements that are on the page receive maximum attention because they heavily contrast the otherwise white and text heavy design.
In terms of layout, the first element a user encounters is the top navigation which is broken up into four columns (1). That same four column structure is retained at the bottom where the footer navigation lies (2). By using the same column structure, users can easily extrapolate that the footer elements are also navigation. This occurs based on principles of consistency. Elements which look alike are thought as related, elements that look different are considered to be unrelated.
The primary area is bold, and large, equipped with a massive photo and supported with text which is broken up into three columns (3). Immediately below lives a news section, which for all intensive purposes is a single column. By shifting that column to the right and confining it to a smaller column whitespace and legibility are maximized (4).
Why this Layout Works
The primary goal of any layout is to clearly organize and locate information. The Information Architects website does so beautifully. By observing the layout you can decipher what's most important and in what order. Larger, higher up elements are clearly most important and as elements become less importance they shrink and are moved further down the page. The grid keeps everything organized neatly, everything falls into place in a logical way and your focus is never divided between two elements that seem equally important.
In this design, the layout is fitted the content.
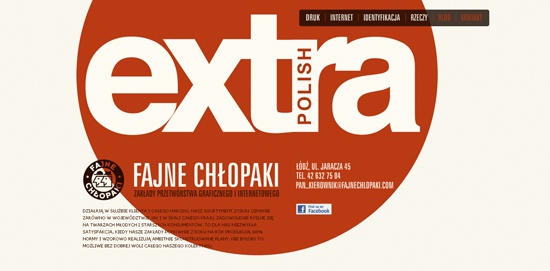
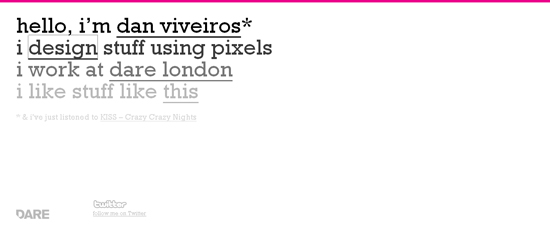
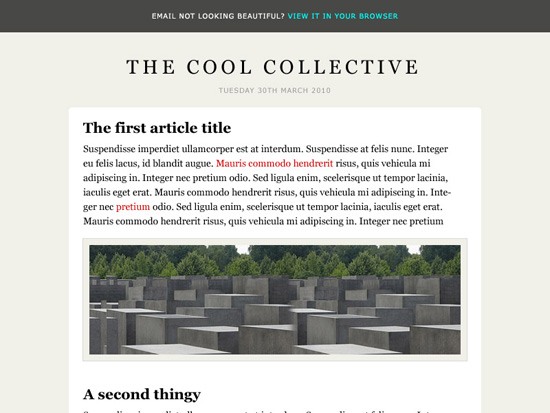
 Mark Boulton Design
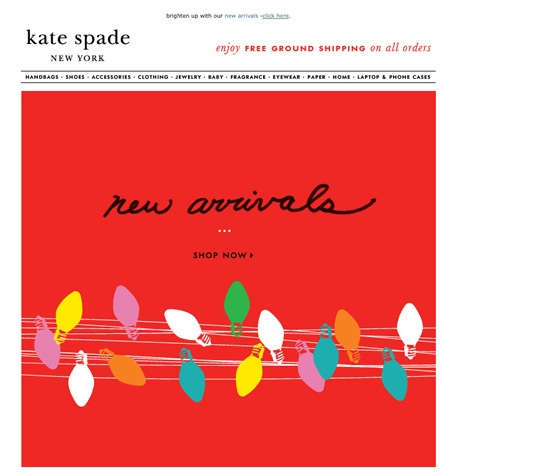
Mark Boulton Design
The Mark Boulton Design website also employs a well executed layout. Like Information Architects, the design uses a grid to clearly organize content on the page. Unlike Information Architects, the design is bold, vibrant and graphical in nature. This demonstrating that using a grids and organization doesn't mean the site must be graphically stark.
The page header is placed at the very top of the page and is larger than anything else by a factor of at least 100. This clearly communicates it's the most important element (1). The header content is case studies, intentionally telling the user that above else, they should be aware of the companies previous work. Once you travel past the header, there is a full column tagline describing what the company does (2). Because the tagline is smaller and placed further down the page, it's apparent that Mark Boulton Design feels previous work is more compelling.
Below the tagline resides four equal width columns (3). The content with in those columns seem unrelated, but their size and placement indicates they are of equal importance. The ample whitespace makes it easy to read and digest content within a column, if you choose to do so.
Why this Layout Works
It doesn't feel like it, but there is a lot of content on this page: Case studies, navigation, a logo, the mission statement (or tagline), a brief company description, news, contact information and a portfolio section... phew! Because the content is laid out in a logical, well organized way it is easy to read and comprehend. The layout tells you what to look at and in what capacity.
With a quick glance you know what's most important (the header), almost as important (the tagline) and that everything else is equally important. Additionally, by using four equal width columns you can easily scan the headline of each to determine if the column contains the content you are seeking. If not, you continue scanning until you find the one that does.
Again the design puts content together like a puzzel. Everything fit's into place perfectly.
What's Next
Hopefully these examples illustrate what a well designed layout is composed of. Specifically, the layout organizes the content on the page based on it's importance and relationship. More important content is placed in large containers and located at the top of the page. Less important content is contained in smaller cells and placed lower on the page. Similar content (or content that's related) is grouped together which communicates their relationship.
In our next installment we will cover how to design your own layout in the most effective way.
Read the Whole Series
Fundamentals of Web Design Layout Part 1
Fundamentals of Web Design Layout Part 2





 Designing a great user interface can be a challenge, even for the most seasoned designer. Countless factors need to be taken into consideration and the difference between a good UI and a great one often boils down to paying close attention to the smallest details.
Designing a great user interface can be a challenge, even for the most seasoned designer. Countless factors need to be taken into consideration and the difference between a good UI and a great one often boils down to paying close attention to the smallest details.









 Writing content for web users has its challenges. Chief among them is the ease with which your content is read and understood by your visitors (i.e. its readability).
Writing content for web users has its challenges. Chief among them is the ease with which your content is read and understood by your visitors (i.e. its readability).