Adding the Facebook Like Button Revisited
This content from: Duct Tape Marketing
I wrote a post about Facebook Like buttons some time ago, but a few things have changed and I thought it might be time to further clarify this play.
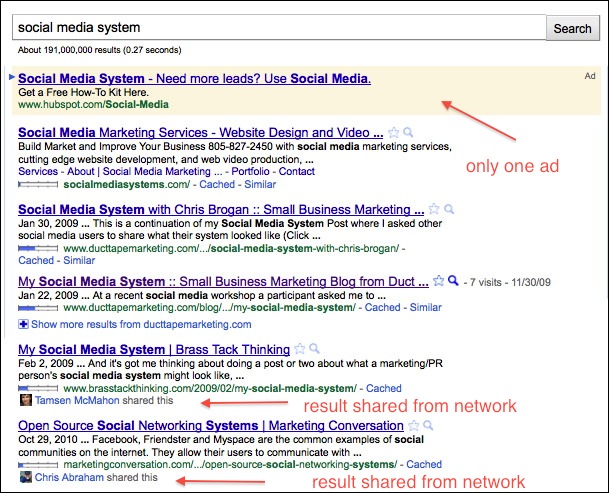
Adding the Facebook Like button to web pages and blog posts has become even more beneficial as Facebook has consolidated many of the various social actions to make the Like a very powerful sharing tool. Facebook changed its “Like†button to essentially give it the same functionality as its “Share†button. Before this change, “likes†appeared on a wall grouped with other actions with little or no detail other than a small notice that the user had “liked†something. “Shares†were more prominently displayed and contained more detail. Now “Likes†show an image, link and content from entire post or whatever is being “likedâ€, on the users Facebook wall.
Some folks kind of feel this is another classic bait and switch with Facebook, but web site owners will certainly benefit from more exposure if they take advantage.
Here are few things you need to know.
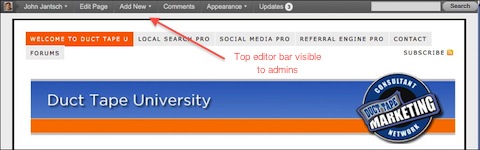
You don’t add the Like button to your own Facebook Page
I add this here because I get tons of questions about this. When I talk about adding the Like button I’m talking about adding it to pages outside of Facebook – your blog for example. A lot of new Facebook page admins believe they need to do something to add the Like button to their own Facebook page because it doesn’t show up when you log in if you’ve already “Liked†your own page – an act that most do. So, rest assured, if someone visits your page that has not already clicked the like action, they can see the Like button.
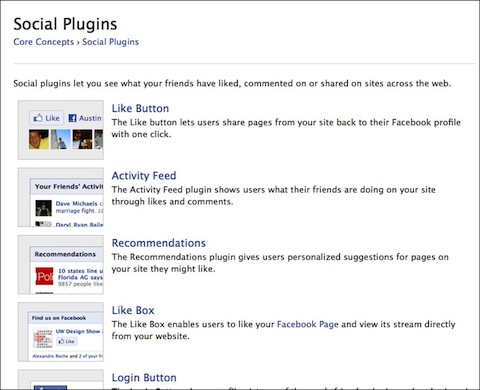
Add the code anywhere on any page you can edit
You can produce the HTML code for any web page you can edit from the Facebook Developer’s Social Plug In Tool. Simply add the URL to the specific page you want to create the code for, edit the settings for width and style and hit get code. Copy the code and paste it anywhere on your web page where you want it to show and presto, people can like your page. I suggest doing this for any web pages where you have content, products, reviews, service descriptions or anything else people might choose to share with their Facebook fans.
Adding Facebook Like code to web page HTML
Add the code to every individual WordPress post and page
If you want to manually add the Facebook Like code to your WordPress theme and you can edit the individual theme files, you can add the same code as created above to the page, single and index files but replace the URL with this code to allow WordPress to automatically insert the individual blog post for each Like – href=â€< ?php the_permalink(); ?>†Place this code in where you would like the Like button to appear. This approach may not be for beginners as you need to know your way around WordPress theme files, but the good news it there are plugins mentioned below that can do the work for you.
The Open Graph Protocol
If I may, I’m going to get a little geeky on you because I think this is a topic that is going to get increasingly important due to Facebook’s support and that’s the Open Graph Protocol. The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to enable any web page to have the same functionality as a Facebook Page. To turn your web pages into graph objects, you need to add basic metadata to your page like you may have done for keywords and description. This additional data gives your post even richer detail on Facebook.
Think of this additional data as way to optimize the Like button on your site.

Here’s an example of og metadata for a movie
The WP-OGP plugin adds meta data to your WordPress blog so it can better interact with Facebook and other services that use the open graph protocol. This is something that I recommend, but it’s not the first order of business if you are still figuring this blogging thing out. A couple of things to note, you’ll need to know your Facebook ID and you’ll need to get a Facebook developer ID. Both of these are explained here and in the set-up panel of the plugin once installed. In Facebook’s eyes you are actually creating an application that will integrate with Facebook, so that’s why you must register your site and application, but it’s note really that complicated. You will also want to check and make sure your blog theme supports the WordPress feature image function because you’ll need to set a feature image for each post to have it shown on Facebook pages with your post. (More on feature image here)
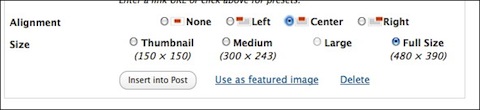
 How to designate a feature image in WordPress
How to designate a feature image in WordPress
Two WordPress Plugins
If you run a WordPress site your best bet in the end might be to use the Like Plugin or the Like Button for Facebook Plugin as they both have great reviews and do pretty much everything explained in this post, including adding the Open Graph data. Again, you’ll need your Facebook ID and developer ID so that your site can interact securely with Facebook, but I think Facebook has made this a step most site owners should take.