Why Do Google Maps’s City Labels Seem Much More “Readable†Than Those of Its Competitors?



For months, I’ve been trying to figure out why Google Maps’s city labels seem so much more readable than the labels on other mapping sites.
To me, Google’s labels seem to “pop†much more than the other sites’ labels. Major cities also seem to stand out much more. [1] And whenever you’re quickly scanning the maps, the label you’re searching for seems to stand out just a little sooner on Google’s maps.
 Take a look for yourself:
Take a look for yourself:
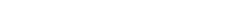
 (Above — click image to enlarge) The exact same area on Google Maps and Bing Maps. Notice how the city labels on the sample from Google seem easier to read. They also seem less cluttered.
(Above — click image to enlarge) The exact same area on Google Maps and Bing Maps. Notice how the city labels on the sample from Google seem easier to read. They also seem less cluttered.

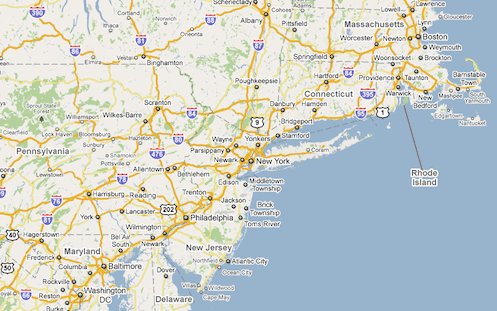
 (Above — click image to enlarge) The same area on Google Maps and Yahoo! Maps. Notice how, once again, the labels on Google’s sample seem easier to read.
(Above — click image to enlarge) The same area on Google Maps and Yahoo! Maps. Notice how, once again, the labels on Google’s sample seem easier to read.
 This post will investigate the reasons behind the superior “readability†of Google Maps’s city labels.
This post will investigate the reasons behind the superior “readability†of Google Maps’s city labels.

Label Densities?
At first I assumed Google Maps was more “readable†on account of its city label densities—i.e., that perhaps Google’s maps had fewer labels, making them more readable. I’ve since found that this isn’t the case. In fact, Google Maps’s label density is not all that different from the other sites:

 (Above — click image to enlarge) If you count all the city “dots†that appear entirely within the image above, you’ll find that Google displays 86 city labels.
(Above — click image to enlarge) If you count all the city “dots†that appear entirely within the image above, you’ll find that Google displays 86 city labels.

 (Above — click image to enlarge) Over the exact same area, Bing shows 91 city labels—only five more than Google.
(Above — click image to enlarge) Over the exact same area, Bing shows 91 city labels—only five more than Google.

 (Above — click image to enlarge) Yahoo!, meanwhile, shows 83 city labels—only three fewer than Google.
(Above — click image to enlarge) Yahoo!, meanwhile, shows 83 city labels—only three fewer than Google.
As you can see from the samples above, there’s not really an appreciable difference between the number of city labels on any of these sites. If Google’s superior label readability isn’t on account of it having fewer labels than the other sites, then what other reasons can account for it?

THE 3 UNIQUE EFFECTS THAT GOOGLE APPLIES TO THE TEXT OF ITS CITY LABELS
I’ve found that there are three unique effects that Google applies to the text of its city labels, and that these three effects seem to greatly enhance their readability…

1. White Outlines (That Completely Obscure All Background Data)
I can see you thinking it now: “Waitâ€, you say, “Doesn’t Yahoo! Maps also have white outlines around the text of its city labels?†It certainly does—but there’s a key difference: the white outlines of Google’s city labels are thicker, and you can’t see maps’ background details (roads, rivers, etc.) behind them.

 (Above) Google’s label for New York City. Notice how you can’t see any roads or any other map details behind the “Nâ€, the “eâ€, or any of the other letters.
(Above) Google’s label for New York City. Notice how you can’t see any roads or any other map details behind the “Nâ€, the “eâ€, or any of the other letters.
Contrast this with Yahoo!’s approach:
 (Above) Yahoo!’s label for New York City. Like Google, Yahoo! also outlines the text of its labels in white—but Yahoo!’s outlines are much thinner than Google’s. And unlike Google’s labels, the map’s roads are visible behind Yahoo!’s, making them harder to read.
(Above) Yahoo!’s label for New York City. Like Google, Yahoo! also outlines the text of its labels in white—but Yahoo!’s outlines are much thinner than Google’s. And unlike Google’s labels, the map’s roads are visible behind Yahoo!’s, making them harder to read.
 As you can see, Yahoo!’s decision to allow background map information to remain visible underneath its city labels harms their overall legibility. Individual letters are broken up by other dark lines, forcing users to give a second look to many labels. I, myself, find that whenever I’m looking at Yahoo’s maps, I’m often deciphering labels—instead of simply reading them.
As you can see, Yahoo!’s decision to allow background map information to remain visible underneath its city labels harms their overall legibility. Individual letters are broken up by other dark lines, forcing users to give a second look to many labels. I, myself, find that whenever I’m looking at Yahoo’s maps, I’m often deciphering labels—instead of simply reading them.
Let’s see what happens to Yahoo’s map if we enlarge the white outlines given to the text of its city labels:
 (Above — click image to enlarge) A world a difference ensues when we enlarge the outlines of Yahoo! Maps’s city labels. Look at how much more readable the map becomes (especially around New York City) with the enlarged outlines. Clearly, Google’s on to something here.
(Above — click image to enlarge) A world a difference ensues when we enlarge the outlines of Yahoo! Maps’s city labels. Look at how much more readable the map becomes (especially around New York City) with the enlarged outlines. Clearly, Google’s on to something here.

2. A Greater Number/Diversity of Label Classes
In addition to the thicker white outlines, Google typically uses more classes of city labels, at a time, than the other two sites…
 (Above — click image to enlarge) Google uses four different types (or classes) of city labels on the map above.
(Above — click image to enlarge) Google uses four different types (or classes) of city labels on the map above.

 (Above — click image to enlarge) In contrast to Google, Bing only uses three classes of city labels on the map above.
(Above — click image to enlarge) In contrast to Google, Bing only uses three classes of city labels on the map above.

 (Above — click image to enlarge) Like Bing, Yahoo! also uses only three classes of city labels on the map above.
(Above — click image to enlarge) Like Bing, Yahoo! also uses only three classes of city labels on the map above.
 With Google’s use of one additional label class, fewer city labels look alike, creating an expanded hierarchy of labels. This expanded hierarchy, in turn, allows smaller cities to fade into the background, while promoting larger cities to the foreground. The larger cities (often used as reference points) stand out much more, making the map easier to navigate.
With Google’s use of one additional label class, fewer city labels look alike, creating an expanded hierarchy of labels. This expanded hierarchy, in turn, allows smaller cities to fade into the background, while promoting larger cities to the foreground. The larger cities (often used as reference points) stand out much more, making the map easier to navigate.

3. Different Label Shadings (i.e., Smaller Labels are Lighter, Larger Labels are Darker)
While the primary difference between each site’s city label classes is their size, Google takes this one step further by also using color to differentiate its city label classes. In that, the smallest city labels on Google’s maps are significantly lighter in color than the largest ones. These lighter labels, in turn, enable smaller cities to fade into background, while allowing the larger cities to stand out.

 (Above) Notice the comparatively lighter color given to Google’s “Class 4†labels.Â
(Above) Notice the comparatively lighter color given to Google’s “Class 4†labels.Â
 On the surface, the effect of these lighter labels might not seem that drastic—but look what happens when we make Bing Maps look a little more like Google Maps (we’ll give Bing a fourth class of labels, with lighter text than the other three classes)…
On the surface, the effect of these lighter labels might not seem that drastic—but look what happens when we make Bing Maps look a little more like Google Maps (we’ll give Bing a fourth class of labels, with lighter text than the other three classes)…
 (Above — click image to enlarge) Here we take two of Google’s techniques—a fourth label class, with lighter text and smaller fonts—and apply them to Bing’s map. The result is nothing short of astonishing: the map instantly becomes less cluttered, and all without removing any of its detail. In fact, by adding a fourth class of city labels, we’ve arguably added even more detail to the map. (The fourth label class I created, above, is comprised of all of the map’s cities with populations fewer than 50,000.)
(Above — click image to enlarge) Here we take two of Google’s techniques—a fourth label class, with lighter text and smaller fonts—and apply them to Bing’s map. The result is nothing short of astonishing: the map instantly becomes less cluttered, and all without removing any of its detail. In fact, by adding a fourth class of city labels, we’ve arguably added even more detail to the map. (The fourth label class I created, above, is comprised of all of the map’s cities with populations fewer than 50,000.)

 (Above — click image to enlarge) Zooming-in once, the changes are even more dramatic.
(Above — click image to enlarge) Zooming-in once, the changes are even more dramatic.
As you can see, Google’s use of a fourth label class, combined with the effect of lighter text, seems to serve as a far better, and even more visually appealing, way of organizing information on its maps. It’s clear that part of the reason why Google’s maps are so “readable†is that the labels of smaller cities are subdued, making the maps seem less cluttered.
Let’s investigate a few more tricks that Google uses to enhance the readability of its maps…

OTHER VISUAL TRICKS
Beyond the three effects that Google applies to the text of its city labels, Google also seems to apply a few interesting visual tricks to its maps, as well…
 VISUAL TRICK #1:Â Label Decluttering Outside of Metro Areas
VISUAL TRICK #1:Â Label Decluttering Outside of Metro Areas
For several months now, I’ve noticed that Google shows more cities on its maps of Iowa than on its maps of Illinois, and while this doesn’t happen on every zoom-level, it happens on quite a few:
 (Above - click image to enlarge) On Google Maps’s seventh zoom-level, 68 Iowa cities are shown, while only 41 Illinois cities are shown.
(Above - click image to enlarge) On Google Maps’s seventh zoom-level, 68 Iowa cities are shown, while only 41 Illinois cities are shown.
This struck me as odd considering that Illinois is both larger than Iowa (in terms of land area) and has many more cities than Iowa:

In trying to make sense of this, I noticed that Iowa is uniformly covered with cities, while Illinois is not: central Illinois is uniformly covered with cities, but there are portions of the maps immediately outside of Chicago and St. Louis that are relatively devoid of cities.
I, then, closely examined other states and noticed that many of them with large metro areas also had comparatively fewer cities on the maps. Even more interesting, though, I discovered that pretty much every major U.S. metro area has a ring of white space immediately outside of it on the maps.
Three examples:

Atlanta


Minneapolis-St. Paul


St. Louis

Interesting, isn’t it?
These white space “rings†outside of major cities are even more apparent when you remove everything else off the maps using Google Maps API 3…
 St. Louis
St. Louis


Atlanta


Dallas-Ft. Worth

It seems that by removing cities immediately outside of major metro areas, Google is actually making these metro areas stand out even more on the maps. This, in turn, makes it easier for many users to navigate the maps, because they’re often using major cities as reference points when browsing. In any event, the removal of cities immediately outside of large metro areas also makes the maps appear less cluttered.

VISUAL TRICK #2: Absence of City Clusters
Unlike some of the other sites, Google also seems to avoid clustering cities too closely together. Revisiting some of the images from earlier in this post, look at the distribution of cities on Google Maps, compared to Bing:
 (Above — click image to enlarge) Look at how Bing clusters cities together, especially in the cores of the Baltimore, Washington, and Philadelphia metro areas and throughout Connecticut. In contrast, Google seems to use larger spacings between cities.
(Above — click image to enlarge) Look at how Bing clusters cities together, especially in the cores of the Baltimore, Washington, and Philadelphia metro areas and throughout Connecticut. In contrast, Google seems to use larger spacings between cities.
The relative lack of city clusters on Google’s maps (especially around major cities) seems to make them easier to read.

CONCLUSION
It turns out that Google uses a variety of techniques and visual tricks to help make its city labels much more readable than those of its competitors. From the use of different shadings to the decluttering of areas outside of major cities, it sure seems like Google has put a lot of thought into how it displays the labels appearing on its maps. I have no doubt that little touches like these are among the many reasons why Google remains the web’s most popular mapping site.

Notes
[1] Bing’s maps are a notable exception here: major cities stand out far more on Bing’s maps than on any other mapping site.
See this comparison of the New York metropolitan area on Google Maps and on Bing Maps.