
Patience is a virtue, but for many, it is often a difficult concept to practice. That is especially true for web users visiting a website that takes a long time to load. Users are enamored with speedy websites, and when a site responds slowly, visitors lose their patience and are less likely to come back.
Improving the speed of your website is important not only to users, but to search engine rankings as well. Last April, Google announced that they are now including website speed in their search ranking algorithms.

While this inclusion doesn’t hold the same weight as many of Google’s other ranking signals, it is still something that should be considered when planning out your website’s SEO efforts.
The following are some tips for decreasing your web page loading times.
1. Check the Current Speed of the Website
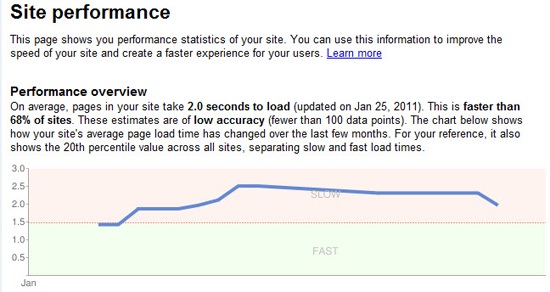
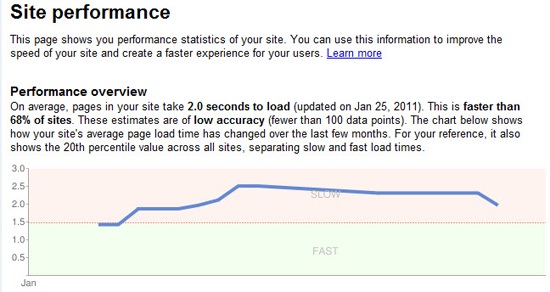
The first thing you will want to do is to analyze your current page speed. This allows you to track your improvement and ensure that any changes you make positively improves your page load times.
There are many free tools out there for checking how long it takes to load your website. Here are a few of them:
- Pingdom offers an easy-to-use site speed test that mimics that way a page is loaded in a web browser.
- Page Speed is an open source Firefox add-on that helps you assess the performance of your web pages. It also provides suggestions on how to fix performance issues.
- Web Page Test is another great tool that shows you the speed and performance of your website in different browsers.
2. Optimize Your Images
Know when to use the appropriate file format for your images. Changing to a different file format can dramatically decrease the file size of an image.
- GIF is ideal for images with few colors like logos.
- JPEG is great for images with lots of colors and details like photographs.
- PNG is the choice when you need high quality transparent images.
Check out these resources to learn more about optimizing images:
3. Don’t Scale Down Images
Avoid using a larger image than you need just because you can set the width and height attributes of <img> elements in HTML.
If you need a 100x100px image and you have a 700x700px image, use an image editor like Photoshop or one of these web-based image editors to resize the image to the needed dimensions. This lowers the file size of the image, thus helping to decrease page loading times.
4. Compress and Optimize Your Content
The task of compressing your website content can have a huge impact on reducing load times. When using HTTP compression, all of your web page data is sent in a single smaller file instead of a request that is full of many different files. For more information, see this Wikipedia article on HTTP Compression.
You can also optimize and compress your JavaScript and CSS files by combining them and minifying the source code.
5. Put Stylesheet References at the Top
Moving your stylesheet references to the <head> of your HTML document helps your pages feel like it is loading faster because doing so allows your pages to render the styles progressively. In addition, it doesn’t hurt that it’s the W3C standard.
6. Put Script References at the Bottom
Browsers can only download two components per hostname at the same time. If you add your scripts towards the top, it would block anything else below it on the initial loading of the page. This makes it feel like the page is loading slower.
To avoid this situation, place script references as far down the HTML document as possible, preferably right before the closing <body> tag.
7. Place JavaScript and CSS in External Files
If your JavaScript and CSS are directly in your HTML document, they are downloaded every time an HTML document is requested. This, then, doesn’t take advantage of browser caching and increases the size of the HTML document.
Always place your CSS and JavaScript in external files; it’s a best practice and makes your site easier to maintain and update.
8. Minimize HTTP Requests
When visiting a new web page, most of the page-loading time is spent downloading components of that page (e.g. images, stylesheets, and scripts).
By minimizing the number of requests a web page needs to make, it will load faster. To reduce HTTP requests for images, one thing you can do is to use CSS sprites to combine multiple images.
If you have multiple stylesheets and JavaScript libraries, consider combining them to reduce the number of HTTP requests.
9. Cache Your Web Pages
If you use a content management system that dynamically generates your web pages, you should statically cache your web pages and database queries so that you can decrease the strain on your server as well as speed up page rendering times.
When you cache your page, it saves a static version of it to be presented to the user instead of recreating it every time it’s requested.
For WordPress, check out WP Super Cache and W3 Total Cache (also read this WordPress codex entry on optimizing/caching WordPress). Drupal core has native caching.
10. Reduce 301 Redirects
Every time a 301 redirect is used, it forces the browser to a new URL which increases page-loading times. If possible, avoid using 301 redirects.
Conclusion
Web page speed is a metric that should not be ignored if you are concerned about providing an optimal user experience.
Want more information on decreasing your website’s page load times? Read Google’s section on page speed, which provides tools, articles, and community feedback regarding website speed. Good luck and happy optimizing!
Related Content
About the Author
 Adam Heitzman is a web designer/developer with a strong background in SEO. He’s a Managing Partner at HigherVisbility, a Memphis-based internet marketing agency that offers a full range of marketing services ranging from SEO, Pay Per Click Marketing, Web Design and Development, and Social Media Marketing. Connect with HigherVisibility on Facebook and Twitter.
Adam Heitzman is a web designer/developer with a strong background in SEO. He’s a Managing Partner at HigherVisbility, a Memphis-based internet marketing agency that offers a full range of marketing services ranging from SEO, Pay Per Click Marketing, Web Design and Development, and Social Media Marketing. Connect with HigherVisibility on Facebook and Twitter.




 Adam Heitzman is a web designer/developer with a strong background in SEO. He’s a Managing Partner at
Adam Heitzman is a web designer/developer with a strong background in SEO. He’s a Managing Partner at 


 Photo:
Photo: 

