When I tweeted this and then followed up with this, I got comments like this. That comment has a perfectly valid point.

We often talk about screen resolution, which is not the relevant statistic when thinking about what space our website's visitors have available. The relevant statistic is browser window size. So why do we talk about screen resolution so much? Well probably because in the most popular analytics software in the world, Google Analytics, it's the only data you get.

(The Google Analytics team is aware of this)
And so, what are we to do? Well, start measuring browser size, for one.
But first, a word.
What if we figured out all kinds of data about our visitors browser sizes. What is to be done with this data once we have it? If @beep has taught us anything, it's that we can and should accomodate to browsers of any shape and size.
But still, having information is never a bad thing. Smarter men and women than me may see things I do not and think of reasonable actions to take based on this data.
Getting the Data
Since Google Analytics can't currently help us, we'll need to run some JavaScript on the page ourselves to get the data. jQuery makes it easy to measure sizes as well as make and Ajax call to POST the data to a script that can save it:
$.ajax({
type: "POST",
url: "/savedata.php",
data: {
width : $(window).width(),
height : $(window).height(),
screen_width : screen.width,
screen_height: screen.height
}
});
Now we just need that script savedata.php to be ready to accept and save that data. First we need a database, so here's a simple structure for one:

I'm no MYSQL expert, but this is what exporting the structure from phpMyAdmin gave me:
CREATE TABLE `data` (
`id` int(11) NOT NULL auto_increment,
`width` int(11) NOT NULL,
`height` int(11) NOT NULL,
`screen_width` int(11) NOT NULL,
`screen_height` int(11) NOT NULL,
KEY `id` (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=72141 DEFAULT CHARSET=utf8 AUTO_INCREMENT=72141 ;
And now my wicked primitive script for saving the POSTs:
<?php
$dbhost = 'localhost';
$dbuser = 'db_user_name';
$dbpass = 'db_password';
$conn = mysql_connect($dbhost, $dbuser, $dbpass) or die ('Error connecting to mysql');
$dbname = 'db_name';
mysql_select_db($dbname);
$width = mysql_real_escape_string($_POST['width']);
$height = mysql_real_escape_string($_POST['height']);
$screen_width = mysql_real_escape_string($_POST['screen_width']);
$screen_height = mysql_real_escape_string($_POST['screen_height']);
$sql = "INSERT INTO data ( width, height, screen_width, screen_height)
VALUES ($width, $height, $screen_width, $screen_height)";
if (!mysql_query($sql, $conn)) {
die("Error:" . mysql_error());
}
echo "1 Record Added";
mysql_close($conn);
?>
That's what I did on CSS-Tricks for one day. If you'd like, here's the complete data I collected as SQL.
Looking At The Results
Remember: ALL of this data was collected from css-tricks.com. So it's a bunch of designer nerds, probably. It's only relevant to this site and sites with very similar audiences.
First, the borin' ol screen resolution data. I got this by querying 500 random samples of data and laying div's of that size on top of each other with as light of gray as I could make. Incidently, its rgba(0,0,0,0.004), because rgba(0,0,0,0.003) is pure white (weird).

Notice the rather hard lines. Monitors only come in so many sizes. Makes sense. Here's what happens when we do the same thing with browser window sizes though:

Much more blurry. Also makes sense. Even as I write this my browser is at some very arbitrary sizing, probably about 80% of my screen resolution. Click those images above to see them bigger. You'll notice that whatever visible hard edges there are in the browser size version, they are exactly 20px narrower than the screen size counterpart. Interesting.
If I tint the screen sizes red and the browser sizes green and put them on top of each other, this is what we get:

Notice on the outside edges the tint stays red. Not a lot of people who have extremely wide monitors have their browser window open that wide. I know I don't. Let's look at the stats for "full screen" browsers. How many people browser full screen, or with their browser window "maximized" so to speak. Well if you query only for entries where the window and the screen resolution are exactly the same, very few, less than 1%, but it get's interesting:
| Totally full screen | 0.85% |
| Within 50px of full screen | 1.06% |
| Within 100px of full screen | 9.67% |
| Within 200px of full screen | 61.18% |
So very few people browse full screen, but the majority of people browse pretty close to full screen. As speculation, it's likely the Windows folks are the ones browsing full screen, as that's much more natural behavior on that operating system. But now "full screen" is a big deal in OS X Lion, maybe that will start effecting this stuff.
If we put this stuff to a spread and use the entire data set, here's one way to break it down:
| Width Range | Browser Window | Screen Resolution |
|---|
| 0px - 500px | 1.13% | 1.02% |
| 501px - 800px | 2.01% | 1.06% |
| 801px - 1000px | 2.84% | 0.07% |
| 1001px - 1200px | 14.91% | 6.86% |
| 1201px - 1400px | 40.65% | 35.57% |
| 1401px - 1600px | 17.38% | 17.17% |
| 1601px - 2000px | 20.41% | 34.34% |
| 2000px+ | 0.66% | 3.91% |


So where is mobile in all this? Despite reports of massive growth in mobile browsing, which I do not doubt, CSS Tricks has very little mobile traffic.
Let's wrap it up with some quick hits:
- The most popular screen resolution is 1680 x 1050 with almost 13% of visits having a monitor of that size.
- Predictably, there is no one browser window size that is far above all others, but leading the pack is 1349 x 667 at 0.75% of visits.
- The most popular screen resolution ratio is 16:10 with 46% of visits having that. Maybe because a lot of video is 16:9 and monitor makers wanted people to watch that but still have room for some OS chrome? 16:9 is next with 29%, 5:4 with 12%, and 4:3 with 8%.
- All of those ratios are wider than tall. Turns out only 2% of visitors have screens that are taller than wide (or at least that report that way).
- Actual browser windows also tend to be wider than tall, with only 3% of visits having dimensions that are taller than wide.
- Average number of pixels per screen = 1,539,515
- Average screen resolution = 1526 x 967
- Average browser window size = 1366 x 784
Huge Thanks
To Jamie Bicknell of Rentedsmile Web Design for helping me wrassle together the MYSQL queries and PHP needed to do anything useful with the data.

Advertise here with BSA
Screen Resolution ≠Browser Window is a post from CSS-Tricks
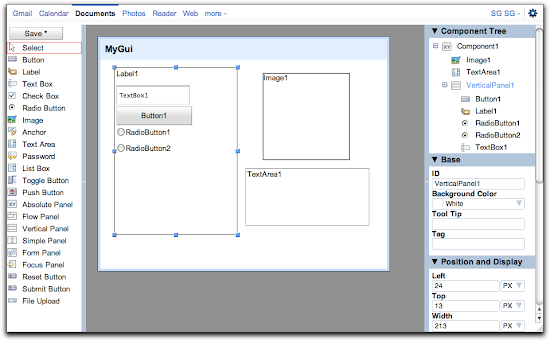
 Today Google announced a new tool for Apps Script, the scripting language for Google Apps: Apps Script GUI Builder. Apps Script lets admins automate tasks and extend the functionality Google Apps (see our coverage). The new GUI Builder tool will make it easier to build forms and other interactive elements into Google Apps.
Today Google announced a new tool for Apps Script, the scripting language for Google Apps: Apps Script GUI Builder. Apps Script lets admins automate tasks and extend the functionality Google Apps (see our coverage). The new GUI Builder tool will make it easier to build forms and other interactive elements into Google Apps.





















 Instant access to information has change the world. In the early days of the Internet, people buzzed about the "Information Superhighway." Thinking back to the early 1990s and the first iterations of America Online and Netscape, everything seems so...quaint.
Instant access to information has change the world. In the early days of the Internet, people buzzed about the "Information Superhighway." Thinking back to the early 1990s and the first iterations of America Online and Netscape, everything seems so...quaint.
New York Times Reduces Character Limit of Readers’ Comments by 60%
The New York Times has announced it’s cutting the character limit on site comments from 5,000 to 2,000. In Twitter terms that’s like going from 36 tweets to slightly more than 14 — a 60% drop.
According to a note on the site’s homepage Monday, “The shorter length will allow for an improved experience for commenters and readers alike.â€
The statement is good news for readers who roll their eyes when commenters hog the soapbox. But for Internet users who view commenting as an opportunity to see reactions that would have otherwise been limited to personal letter or email, it’s a step in the wrong direction. Though 14 tweets’ worth of discussion is still a fair amount, the change opens the door for further character cutting in the future.
The new limit was inspired by feedback from readers and Times employees, Aron Pilhofer, editor of interactive news, told The Wrap.
“5,000 [characters] is a lot,†Pilhofer said. “That’s not a comment, that’s an article.â€
The shorter character limit will change community behavior. Readers who are used to writing essay-length comments may become more blunt as they aim to get to their point faster. Or they may work around the limit by breaking thoughts into multiple comments. Still, the shorter length will help Times moderators get through comments more quickly, allowing them to quell inappropriate threads with greater speed.
In late May the BBC dropped its limit to 400 characters — 20 characters less than is allowed for a Facebook status update.
The BBC’s character cut inspired Martin Belam, lead user experience and information architect at The Guardian, to survey the comment character counts of a range of U.S. and UK news media sites. Here’s a sample of his findings, updated to include The New York Times‘ recent change:
*The actual limit imposed on Huffington Post is 250 words, which equates to 1,820 characters.
What do you think of The Times‘ comment character cut? Will it truly make for a more inviting commenting space or is the site infringing on commenters’ rights? Sound off in the thread below — we won’t cut you off.
Mashable’s comment character limit: 16,384
More About: commenting, comments, community, new york times
For more Media coverage:
Posted in Google Reader