You’re interviewing for your dream job, and you’re ready to kick some butt. A small group is gathered around a conference phone and some coding exercises, and they’re pulling up your portfolio on a projector so that everyone can review it.
It looks great, except for one thing: All of your beautiful web fonts are gone and have been replaced with… Arial.
No, this isn’t just a bad dream: It actually happened to me recently when I interviewed at a web design company (352 Media Group). It was painful. I ended up getting the job anyway, but the experience made me realize that even following best practices recommended by industry-leading developers such as Paul Irish’s Bulletproof @font-face syntax and in the current situation where there’s much wider browser support for @font-face, web fonts just aren’t foolproof.
Getting them just right on most platforms and browsers takes work. Below, we will discuss some of the common issues with using web fonts.
Web Fonts Aren’t Displaying
The disappearing web font has to do with HTTP response headers.
Firefox and IE treat web fonts a little like JavaScript documents. For security reasons, a website on a different domain generally cannot display a web font that’s been loaded from another domain. (The Mozilla Developer Network has more information on this policy than you’d ever want to know.)
In cases were you want to allow cross-domain access to such files, the server that hosts the files can include an Access-Control-Allow-Origin header in its HTTP responses. This header can specify specific domains that are allowed to access the files, or it can just list an asterisk to let everyone access the files. The Google Font API does the latter, which makes the service available to all websites.
Workaround for Web Servers that Remove Response Headers
On some networks — including, apparently, that of the office where I interviewed — this header is removed before the response makes it to the web browser. Perhaps an overzealous firewall is to blame. As a result, Firefox and IE refuse to render the web fonts.
Chrome and Safari, on the other hand, happily display the fonts anyway.

Unpredictable networks are a fact of life, but luckily there’s a way to address them. You can use the WebFont Loader, a JavaScript tool that was co-developed by Google and TypeKit to fail over to fonts that are hosted elsewhere where necessary.
The code to fail over to local fonts goes inside your <head> tag and looks something like this:
<script>
WebFontConfig = {
google: { families: ['FontOne', 'FontTwo'] },
fontinactive: function (fontFamily, fontDescription) {
//Something went wrong! Let's load our local fonts.
WebFontConfig = {
custom: { families: ['FontOne', 'FontTwo'],
urls: ['font-one.css', 'font-two.css']
}
};
loadFonts();
}
};
function loadFonts() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
}
(function () {
//Once document is ready, load the fonts.
loadFonts();
})();
</script>
If the client is on a network that deletes the Access-Control-Allow-Origin header, her browser will load the font from Google, fail to display it, and then load your locally-hosted font.
This is slower than just loading fonts from Google. Newer versions of Firefox will take a solid three seconds before they give up trying to display the font from Google, but it’s better than no web fonts at all, and it won’t affect users who aren’t on such networks.
Debugging Response Header Issues with Developer Tools
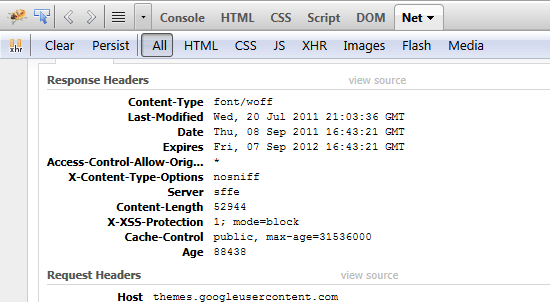
If you ever have to troubleshoot a problem like this, the developer tools in most browsers have a Net panel where you can inspect file requests and the associated headers. For example, for Firefox you can use Firebug and for Google Chrome, there’s Chrome Developer Tools.
Below is a screenshot of response headers using Firebug. As you can see, the Access-Control-Allow-Origin response header’s value is set to *, which means the document is able to be requested and rendered from other websites.

Troubleshooting with VPN Services
VPN services such as TunnelBear are also helpful in troubleshooting these sorts of problems. Because VPNs encrypt all traffic between you and the VPN provider, your local network won’t be able to mess with your headers.
If the site looks fine through the VPN but breaks when you connect without a VPN, it’s likely that there’s a problem with your local network.
Flash of Unstyled Text (on Slow Internet Connections)
A slow connection can result in a flash of unstyled text — what Paul Irish abbreviates as FOUT — while your web fonts load.
By default, Safari, Chrome, and IE 6-8 won’t display text at all until the text’s associated web font loads.
IE9, on the other hand, will display text in a default font while the web font loads — even in compatibility mode.
Firefox 3.5 will do the same, but versions 4 and later will wait three seconds for a font to load. If the font still hasn’t loaded at that point, only then will the browser display unstyled text. A similar "waiting period" is planned for WebKit.
| Browser | How It Handles Web Font Loading |
|---|---|
| Safari | Won’t display any text until web font loads |
| Google Chrome | Won’t display any text until web font loads |
| Internet Explorer 8 and below | Won’t display any text until web font loads |
| Internet Explorer 9 | Displays default/fallback font until web font loads |
| Firefox 3.5 and below | Displays default/fallback font until web font loads |
| Firefox 4.0 and up | Waits 3 seconds for a font to load |
You might get a more noticeable FOUT in cases where you have to fail over to a locally-hosted font, but you can hide unstyled text using the WebFont loader, as we’ll discuss shortly.
It’s easy to miss such behavior on a fast connection. Most web designers are probably not on dial-up, after all.
Not everyone will have the same experience, though: According to a 2010 survey, 50% of broadband users in the US are subscribed to their ISP’s basic service. There are still some towns that have limited or no broadband Internet access.
The National Broadband Map can help you figure out whether your users fall into this group. Users outside of the U.S. may have even flakier connections, or they might have great connections but live far from your server. A recent report noted that the average luxury site takes 16.2 seconds to load in China. What will your users see while this happens?
Simulating a Slow Internet Connection
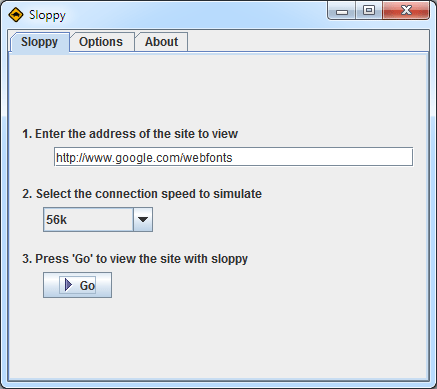
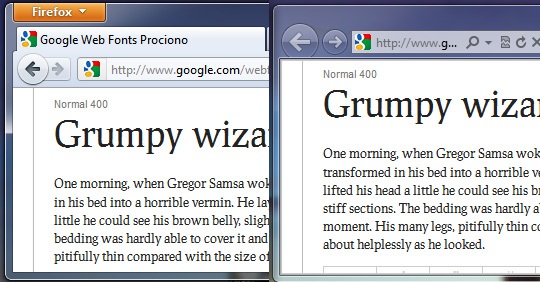
There are a variety of tools that can simulate a slow connection so that you can see how your users might experience your site. I personally like Sloppy, which is free, runs on all platforms, and (unlike some other tools) requires no command-line geekery.
A few caveats: redirections and absolute links will send you out of Sloppy’s slowed-down environment, and browsers often cache these redirections. To be sure that you’re really getting a slowed-down page, make sure your address bar displays an IP address instead of a domain, and clear your browser’s cache if you’re continually getting redirected to a web page other than the one that you specified in Sloppy.

You can make the FOUT less noticeable in the same way that you’d tackle other web performance problems: Compress files using gzip, ask browsers to cache the files far into the future, only request the versions of the fonts that you really need, etc. Some delay is inevitable, though.
The WebFont Loader can help here, too. The script applies a CSS class called wf-loading to text for which web fonts haven’t loaded yet, and you can use this class to force browsers to hide or show unstyled text while web fonts load.
You could even get really granular. Maybe your logo uses a web font, so you don’t want it to display at all until the font has loaded, but want the content area to display in Arial while web fonts load.
What’s best for your site depends on how you use web fonts, how different the fonts are from system fonts, and how fast you expect your users’ connections to be.
Web Fonts Render Inconsistently on Different Operating Systems
In addition to issues with varied connections and browsers, it’s also important to consider how fonts are rendered across operating systems.
Mac OS and Windows have fundamentally different philosophies when it comes to rendering text. Mac OS uses anti-aliasing to smooth text, while Windows Vista and 7 use a technology called ClearType to render more detailed text. (Read more about ClearType here.)
Windows Font Rendering
Windows XP doesn’t do either (at least by default), and Linux might do any number of things depending on how it’s configured.
Windows also has two different rendering modes: the newer DirectWrite and the older GDI. The two modes can produce substantially different results.
IE9 and Firefox use DirectWrite, and they can use hardware acceleration to render pages. If hardware acceleration isn’t available or has been turned off, fonts don’t look quite as smooth in these browsers.

Chrome uses GDI, and Firefox 7 is slated to use GDI for common fonts such as Arial.
Safari actually lets you switch between Windows-style rendering and Mac OS-style smoothing — see the "font smoothing" option in the "Appearance" section of the Safari preferences dialog.
Windows Standard uses GDI, while "Light," "Medium," and "Strong" mimic Mac OS’s font rendering. Try toggling between Windows Standard and Medium, and you’ll see that the font heights switch back and forth. The takeaway here is that the size of text can vary, so it can’t be relied on to exactly position other elements.
Another variable on Windows is ClearType, which takes advantage of the fact that pixels on LCD screens are comprised of red, green, and blue vertical bars. It treats these bars as narrow pixels, allowing Windows to display more detail in text.
At best, ClearType makes text sharper and more readable. At worst, it creates colored "halos" around text — including your lovely web fonts. What you see depends largely on whether you’ve used the "Adjust ClearType Text" tool to configure ClearType for your display. If the software isn’t configured properly, it can actually make text harder to read.

Mac OS Font Rendering
It’s worth noting, of course, that not everyone is wild about Apple’s font rendering either; some Windows users argue that Mac OS sacrifices readability for the sake of making text prettier.
Test in Different Operating Systems
The differences in how operating systems render fonts mean that it’s worth testing your site on two different platforms.
If you’re a Windows user, it’s useful to test your site on Mac OS once in a while (or at least try Safari’s font smoothing on Windows).
If you’re a Mac OS user, you probably already have a copy of Windows somewhere so that you can test on IE. It’s worth trying WebKit or Firefox on Windows so that you can see how different rendering modes affect your site.

It might be tempting to sidestep this whole process and use Cufón to render fonts as vector images, which are then smoothed in much the same way as text on Mac OS is.
It might be equally tempting to use a CSS tweak to disable ClearType in older versions of IE. The problem is that doing so violates users’ expectations and ignores their preferences.
The user may have already configured ClearType or other settings to her liking, and she likely expects text in web pages to look the same as text in a word processor or dialog box. (It’s also worth noting that web fonts are faster than Cufón, particularly when you’re working with large amounts of text.)
Conclusion
It’s difficult to completely account for all situations, when it comes to web fonts. The best we can do is make sure we implement safeguards and fallback mechanisms for the less-than-ideal web browsing scenario.
It’s inevitable: Fonts will look different across browsers and operating systems, and they will perform differently across various connections. This is okay (even good)!
With a little testing and tweaking, you can accommodate users on broadband and dial-up, Macs and PCs, corporate networks and coffee shop Wi-Fi.
Related Content
- CSS Typography: The Basics
- Comic Sans: The Font Everyone Loves to Hate
- A Guide to Google Font API
- Related categories: CSS and Web Design
About the Author
 Ryan DeBeasi is an interactive designer at the web design company 352 Media Group, which offers custom web design and development for large corporations and small business web design. He’s passionate about front-end development, user experience and writing. His portfolio no longer breaks on corporate networks. Follow him on Twitter: @RyanDeBeasi.
Ryan DeBeasi is an interactive designer at the web design company 352 Media Group, which offers custom web design and development for large corporations and small business web design. He’s passionate about front-end development, user experience and writing. His portfolio no longer breaks on corporate networks. Follow him on Twitter: @RyanDeBeasi.
