Although still a work in progress, HTML5 is the next major revision of the HTML standard. HTML, which is the markup language that allows us to structure and present our web content, is the primary factor in search engine optimization efforts. HTML gives search engines the needed context they need to understand what’s contained in a web page.
How might HTML5 change the way we approach SEO? What are the possible impacts of HTML5 in search engine algorithms? In this article, I will attempt to answer these questions.
Web Page Segmentation and Increased Semantics
One key component of HTML5 is that it adds new elements that help us better express what’s on a web page. This helps improve web page segmentation so that different parts — such as the header, footer, main content area, etc. — can be easily be distinguished from one another.
Once HTML5 becomes more widely adopted, search engines can use these new elements to help them find page elements of interest to them.
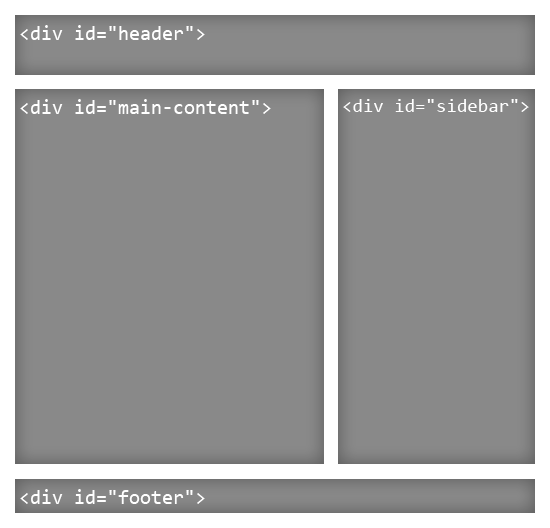
Currently, we use <div> elements to organize and segment a web page.

The issue with using <div> elements is that the element is meaningless. It doesn’t add semantic value or give context to what’s inside it.
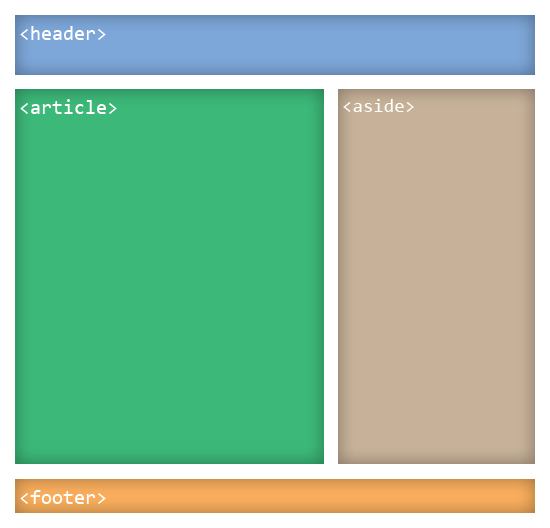
With new elements such as <header>, <article>, <aside> and <footer>, the segmentation of the web page becomes more meaningful.

The benefit of this is that it will allow search engines to easily crawl the website, possibly skipping sections such as <footer> or <header> or using them for different indexing purposes (such as identifying copyright information or finding the site’s name or logo). Search engine indexing will thus be more efficient, meaningful and possibly more advanced.
HTML5 Elements That Can Affect Search Engine Indexing
Below are some new HTML5 elements that can have a direct impact on SEO.
<article>
You probably already know the importance content plays in your website’s search engine ranking.
The new <article> element is probably one of the most important additions to HTML5 when it comes to SEO. It allows you to indicate the main content of a web page.
One potential change to search engine indexing is that search engines may put more weight on the content inside the <article> element.
<section>
The <section> element is meant to indicate various sections on a page. The advantage is that each section can have its separate HTML heading. This can give search engines a better understanding of how the web page is segmented and structured. Search engines might be able to tease out the information hierarchy of the HTML document based on <section> tags.
<header>
The <header> element can give search engines a clue as to where the site name and logo is on a web page or where the primary navigation is (as this is often the place where navigation menus reside).
<footer>
In web design, a footer usually contains auxiliary information such as copyright information, licensing terms, privacy policy information, links to static pages, and links to social media profiles. This section could be used by search engine spiders to identify items related to copyright, terms of use, privacy policies and social media profiles.
Since <footer> contains auxiliary information, will its content be heavily discounted in search engine algorithms? Possibly.
<nav>
This new element can give search engine indexing algorithms clues to the information architecture of your website, (just like how sitemaps help them gain a better understanding of the website’s structure).
Link Types
One of the ways search engine rankings are determined is through hyperlinks in a web page. Search engines study links in a web page to see what web pages it points to as well as to see what web pages point to it.
Link types in HTML5 allow us to give our links better meaning. This gives search engines greater context for each link they encounter.
You are probably familiar with rel="nofollow", which was a non-standard rel value in HTML4 that many search engines use to identify links that the current web page doesn’t endorse. The new link types, which also use the rel attribute, works the same way.
New attribute values like rel="author" and rel="license" essentially allow us to describe our links better. The rel="prev" and rel="next" attributes, which is a link that points to another web page that is related to the current web page, can be used in circumstances where a blog post is broken up into several web pages.
Below is a table containing interesting link types for <a> elements that can influence search engine indexing in the future.
| Link Type | Description |
|---|---|
alternate |
Links to an alternate presentation of the current web page |
author |
Links to a web page related to the author of the web page |
external |
Links pointing to external domains |
help |
Links pointing to relevant help pages |
license |
Links to licensing terms of the current document |
next |
In a series of web pages, this links to the next web page |
nofollow |
Indicates that the link is not endorsed by the site |
prev |
In a series of web pages, this links to the previous web page |
See a full list of link types here.
Improved Media Handling
The addition of native multimedia elements such as <audio> and <video> can mean increased interoperability with search engines. Google, for example, presents YouTube videos in search engine results. Google already indexes images in Google Images. We could see video and audio being treated like images indexed in Google Images.
Related Content
- 9 Ways To Improve the SEO of Every Website You Design
- User-Friendly SEO
- 10 SEO Tips to Remember When Building Your Site
- Related categories: Content Strategy and Web Development
About the Author
 Adam Heitzman is a web designer/developer with a strong background in SEO. He’s a Managing Partner at HigherVisbility, a Memphis-based internet marketing agency that offers a full range of marketing services ranging from SEO, Pay Per Click Marketing, Web Design and Development, and Social Media Marketing. Connect with HigherVisibility on Facebook and Twitter.
Adam Heitzman is a web designer/developer with a strong background in SEO. He’s a Managing Partner at HigherVisbility, a Memphis-based internet marketing agency that offers a full range of marketing services ranging from SEO, Pay Per Click Marketing, Web Design and Development, and Social Media Marketing. Connect with HigherVisibility on Facebook and Twitter.

 Today Google announced a new tool for Apps Script, the scripting language for Google Apps:
Today Google announced a new tool for Apps Script, the scripting language for Google Apps: 





















New York Times Reduces Character Limit of Readers’ Comments by 60%
The New York Times has announced it’s cutting the character limit on site comments from 5,000 to 2,000. In Twitter terms that’s like going from 36 tweets to slightly more than 14 — a 60% drop.
According to a note on the site’s homepage Monday, “The shorter length will allow for an improved experience for commenters and readers alike.â€
The statement is good news for readers who roll their eyes when commenters hog the soapbox. But for Internet users who view commenting as an opportunity to see reactions that would have otherwise been limited to personal letter or email, it’s a step in the wrong direction. Though 14 tweets’ worth of discussion is still a fair amount, the change opens the door for further character cutting in the future.
The new limit was inspired by feedback from readers and Times employees, Aron Pilhofer, editor of interactive news, told The Wrap.
“5,000 [characters] is a lot,†Pilhofer said. “That’s not a comment, that’s an article.â€
The shorter character limit will change community behavior. Readers who are used to writing essay-length comments may become more blunt as they aim to get to their point faster. Or they may work around the limit by breaking thoughts into multiple comments. Still, the shorter length will help Times moderators get through comments more quickly, allowing them to quell inappropriate threads with greater speed.
In late May the BBC dropped its limit to 400 characters — 20 characters less than is allowed for a Facebook status update.
The BBC’s character cut inspired Martin Belam, lead user experience and information architect at The Guardian, to survey the comment character counts of a range of U.S. and UK news media sites. Here’s a sample of his findings, updated to include The New York Times‘ recent change:
*The actual limit imposed on Huffington Post is 250 words, which equates to 1,820 characters.
What do you think of The Times‘ comment character cut? Will it truly make for a more inviting commenting space or is the site infringing on commenters’ rights? Sound off in the thread below — we won’t cut you off.
Mashable’s comment character limit: 16,384
More About: commenting, comments, community, new york times
For more Media coverage:
Posted in Google Reader